

みなさん、こんにちは!
春っぽくなってきましたね〜!これは先日の雪にはしゃぐ伊藤です!
さて、本日のブログのテーマはズバリ『Lottie』です!
実は私、spicatoで動画やアニメーションのお仕事を担当させていただくことがよくあります。
大学時代、映像を少し学んでいたこともあり、PremiereやAfter effectsを少しだけ触ることができるのです!
Lottieを知ったきっかけは、spicatoに1年前に入社したエンジニアであり、アニメーションの申し子のかなちゃんに存在を教えてもらいました。
今回は、私がアニメーションを作る時にどんなことをしているのかをゆる〜く紹介してみようと思います!(ゆ、ゆる〜くです!)
それではいってみましょう!
Lottieって?
めちゃくちゃ詳しい原理などは、もう素晴らしい記事がたくさん出ているので、超初心者の私の意見を申し上げますと・・・
■ズバリ、いいところは?
- とにかく、軽い!
- パスアニメーションなので、とっても綺麗!
- 動きの細部まで表現できる!
■あんまり向いていないものは?
- テクスチャが強すぎるイラストレーションをうごかす
- 3D表現を用いた動き
- 画像などが入っているもの
つまり、平面的でパス化可能なイラストやモチーフを滑らかに動かすことができるのです・・・!(2022年現時点では)
Lottieアニメーションの作り方
さて、この記事はゆる〜〜くLottieを紹介する記事ですので、ゆる〜くいきますよ。私がLottieアニメーションを作るときの手順は、以下になります!
■事前準備(lottieで描き出せるように準備します!)
ZXPInstallerをダウンロードし、インストールする
(2022.03.08情報)今はZXPInstallerをインストールしなくても大丈夫なようです・・・!- Bodymovinをダウンロードし、インストールする
- お使いのAfter effectsの[ウインドウ]>[エクステンション]>[Bodymovin]が入っているか確認!
- After effects[環境設定]>[スクリプトとエクスプレッション]>1番上に出てくる[スクリプトによるファイルへの…]にチェックを入れる
■制作開始!
- 動かし方を考える(頭の中)
- 動きを想像し、素材をパーツに分ける(Photoshop & Illustrator)
- 素材を読み込み、ベクトルレイヤーからシェイプを作成(After effects)
- 動きをつける(After effects)
※エフェクトは使用せず、トランスフォームのみで - Bodymovinで書き出し!うまく表示されるかチェック!
※こちらのサイトで何もかもができます - エンジニアさんにそっと渡す。。。
実際に、作ってみよう!
では、実際に作ってみましょう!
本日、動いていただくのはこちら!!

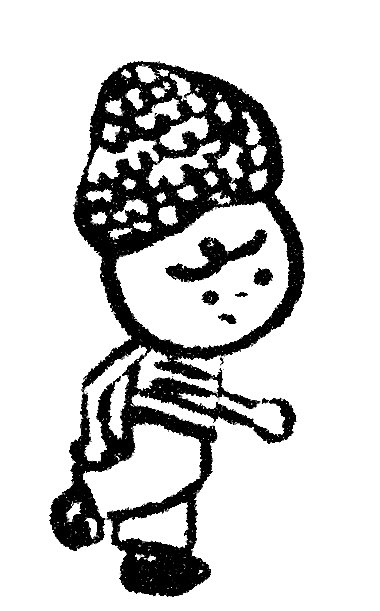
私が描いた、ミニミニほそおさん!!!!!!!!!!!!!!!!!
我ながら、自信作。かぶっているのはニット帽。私の描くほそおさんは常に冬。
さあ、ほそおさん、私の手でかわいく羽ばたいてくれ・・・!
では、パーツ分けを

- iPadでほそおさんを描く(この時点でレイヤーを分けておくととても◉)
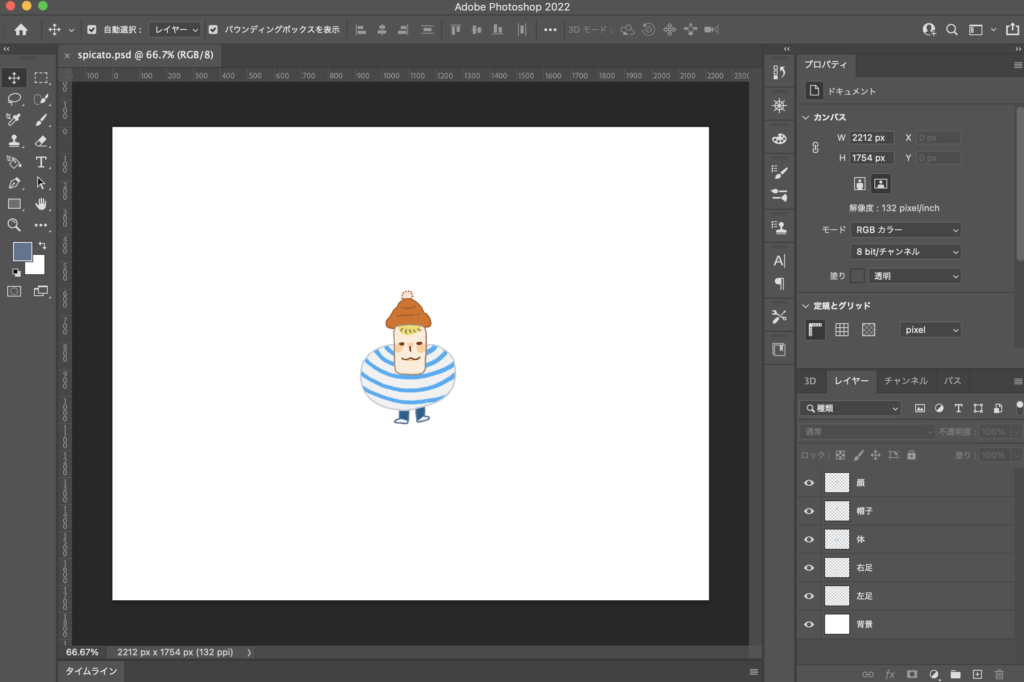
- Photoshopで色などを調整し、レイヤーも分ける
(顔、体など、動かしたい箇所はなるべくバラバラに!) - Illustratorで読み込み、[画像トレース]でパスへ!
(このとき「再現度が低い」「パスが多すぎる」場合はLottieじゃないほうがいいかも。。)
実際に動かすよ!

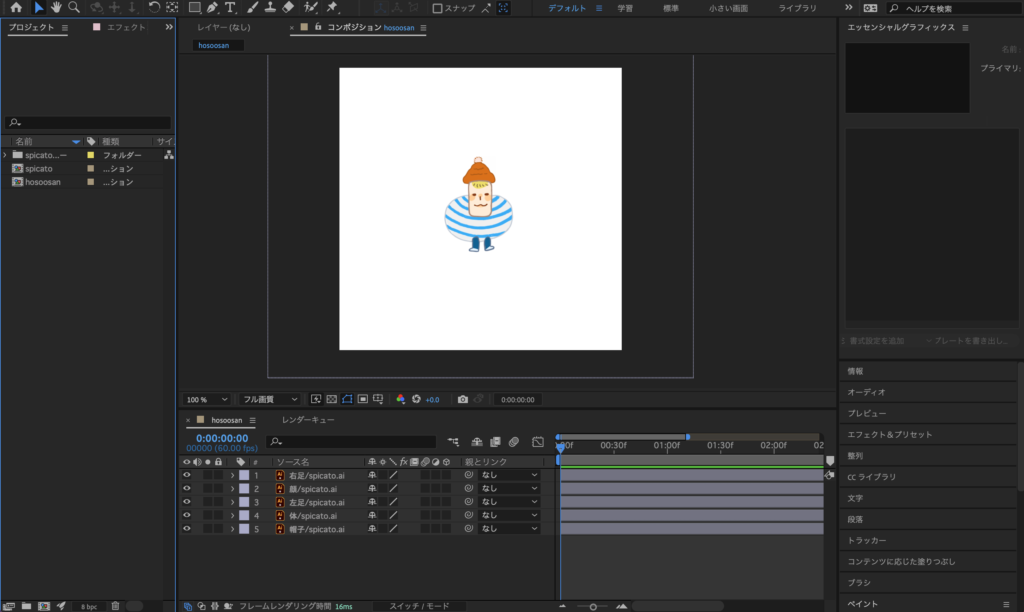
さて、After effectsに移動してきました。ファイルサイズと時間をなんとなーく設定し(い、いつもはしっかり計算しています!)コンポジションで読み込みます。
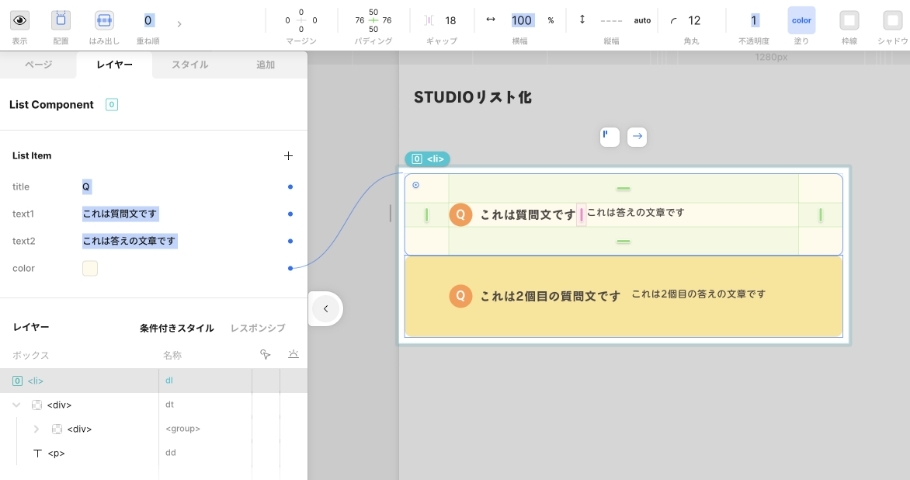
このとき画像中央下を見ていただければわかると思うのですが、データはAIですので、[ベクトルレイヤーからシェイプを作成]でシェイプへ変換します。(変換できたら、AIは消してしまって大丈夫!)

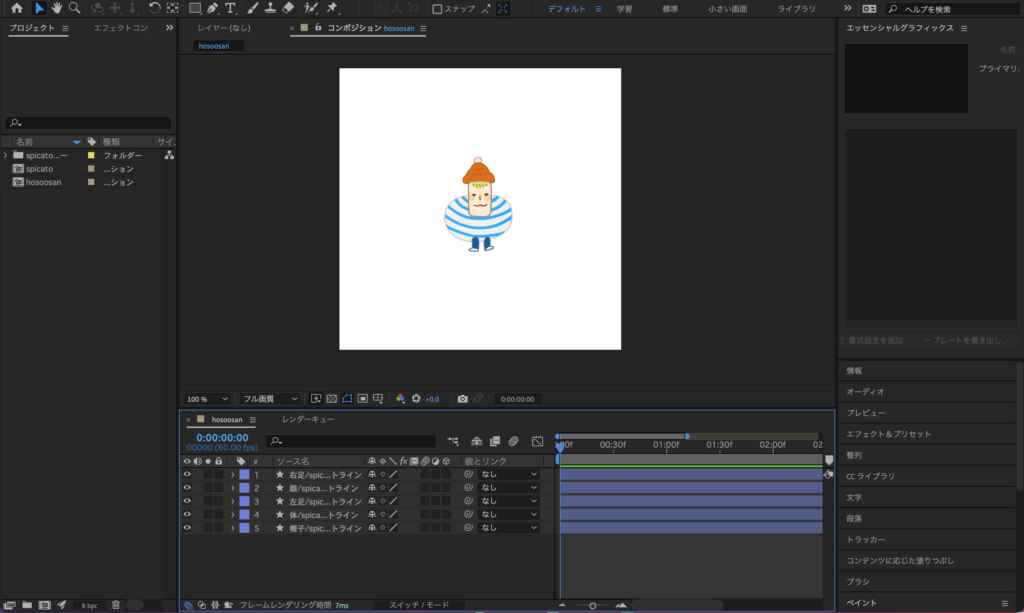
はい!変換しました!!!!!
この、[ベクトルレイヤーからシェイプを作成]が重要で、ここさえクリアしてしまえば、あとはもう、動かすだけ・・・!
Lottieはエフェクトやパペットピンは現時点で未対応ですので、トランスフォームのみでアニメーションをつければ安全かな!と思います。
一応、未対応エフェクト一覧はこちら!

After effectsの使い方(鬼初心者向けしかできないですが。。)は、またいつかちゃんと記事にできたらいいなあ。。今回はさささっと!
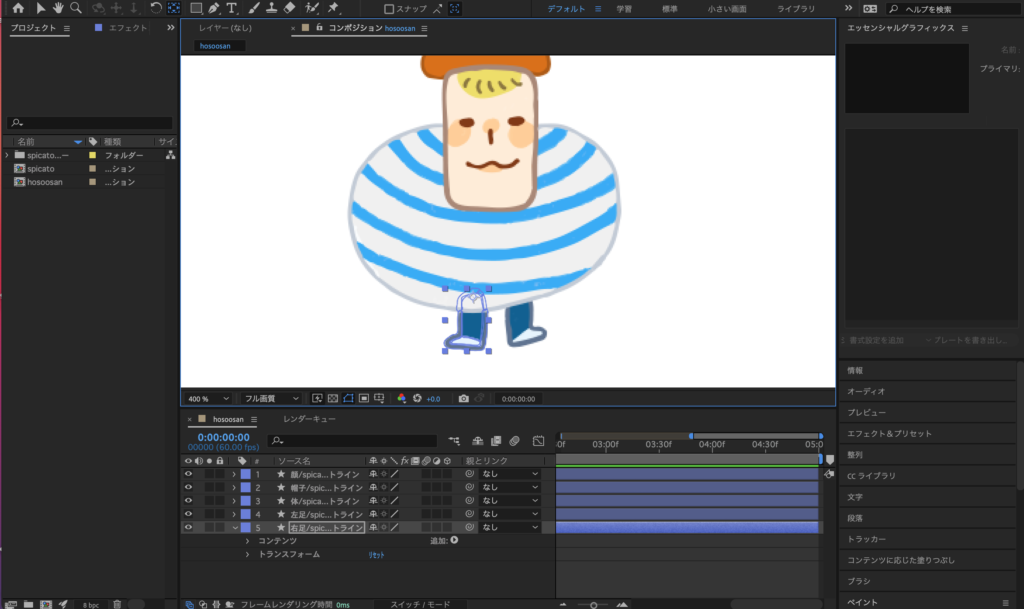
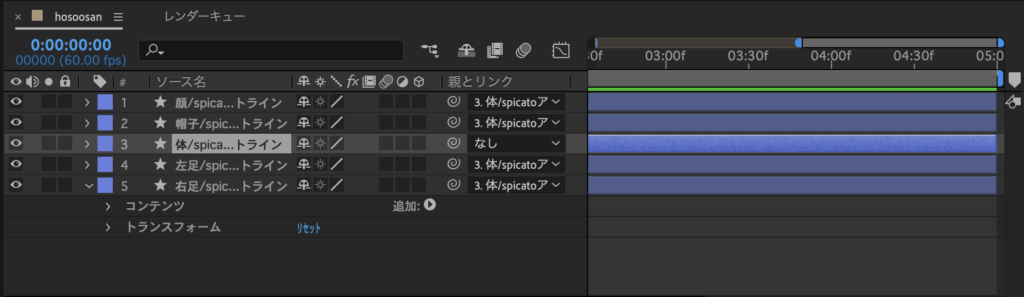
■動きの軸(どこを起点として回転や拡大するか?)を全パーツきめます。
(上図だと、右足の軸は右足の付け根がいいかなと思います、人のイラストの時は、関節を意識して!)

■親要素を決定し、紐付けます。
親要素とは、なんか。。えっと。。。大元になるパーツのことです。。(説明下手)
親要素を設定することで子要素に設定されたパーツは、親要素に基づいて動きます。人の体など、あんまりにもバラバラだと、少し心地悪いので、ある程度のグループ?として設定することが多いです!今回は、体を親要素としています。


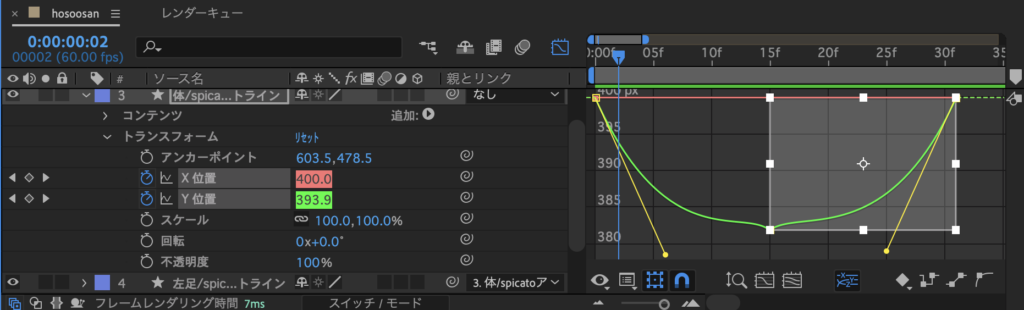
■親要素から動きを徐々につけていきます!
あとは、動きを親要素→子要素の順でつけていきます・・・!
アニメーションの基本、トランスフォームの概要をちょっとだけ説明!
- アンカーポイント…動きの起点を設定します
- 位置…オブジェクトの位置を変更できます(例:右から左へ1秒かけて動く)
- スケール…大きさを設定します(例:100%から20%へ1秒かけて小さくなる)
- 回転…オブジェクトを回転させます(例:1秒かけて1回転する)
- 不透明度…オブジェクトの透明度を変更します(例:1秒かけてフェードイン)
ここで一旦、親要素である体をちょっとだけ動かしてみたものを見てみましょう!
ボヨヨーン
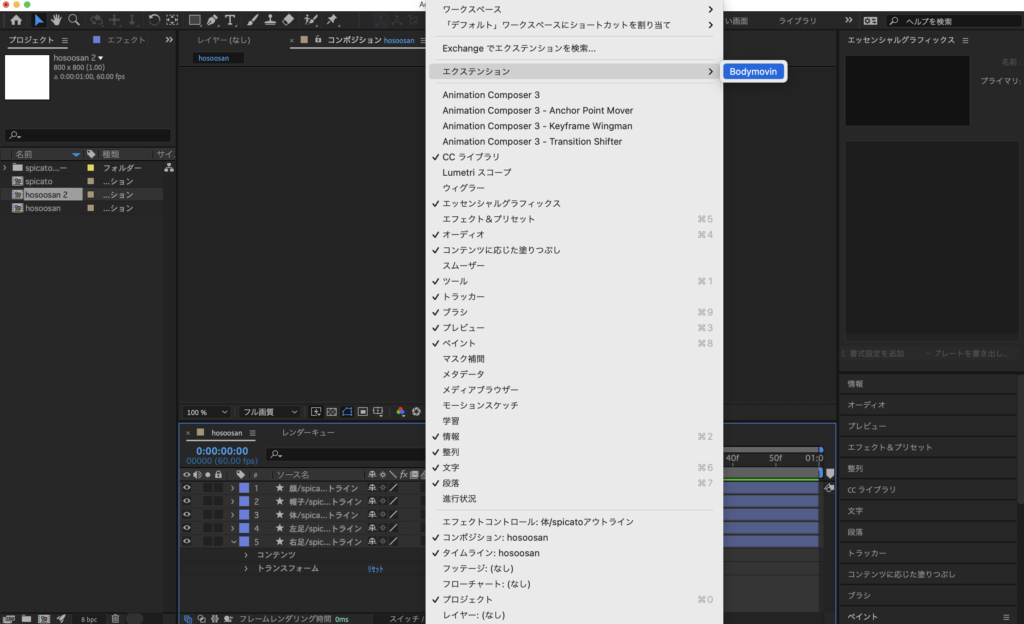
あ、jsonファイル書き出し方法は、このような感じです。

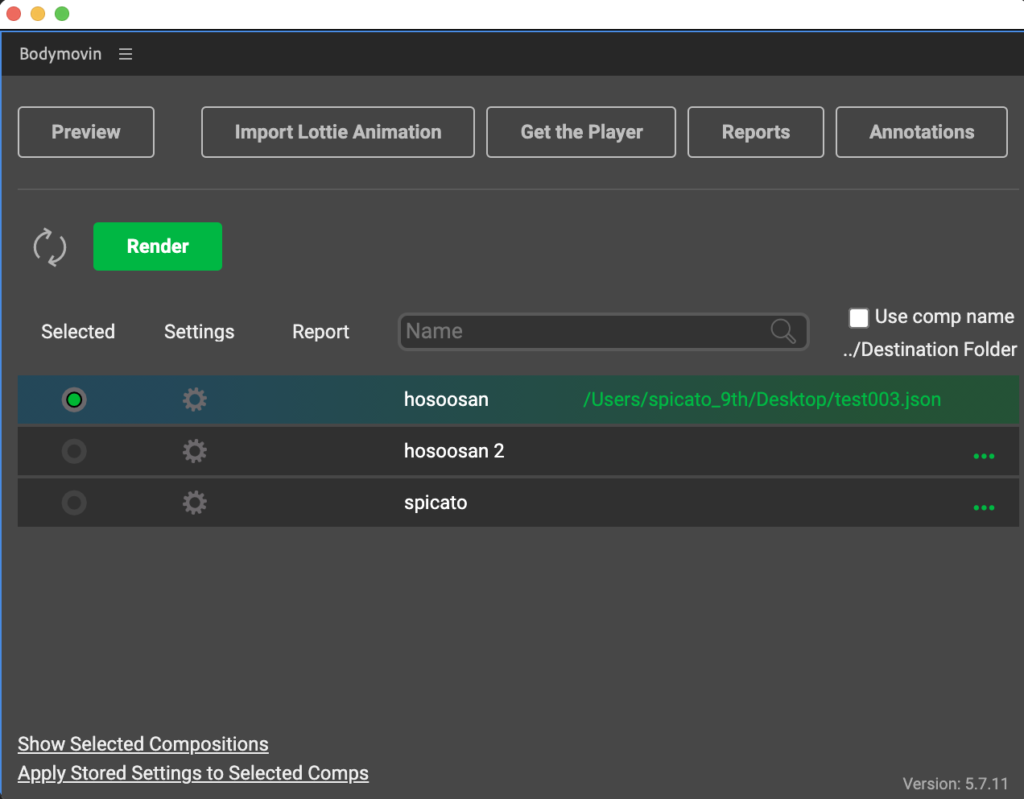
[ウインドウ]>[エクステンション]>[Bodymovin]をクリックします。

該当のコンポジションを選択し、書き出す場所を設定し、『Render』!

『Done』になれば成功です。おめでとう。。。
動きをどんどん、つけるよ!
ここまでこればこっちのもの、動きをどんどんつけて、調整を繰り返します!
つけた動きはこんな感じ
- 体を左右にふる
- 左右の足の動きを追加
- 空中での静止時間を伸ばす
そんな感じで調整を続けていき。。。
完成
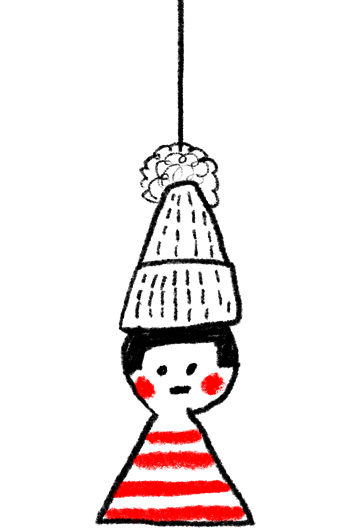
完成品はこちら!
まばたきと口を開く動き、少し派手に帽子を飛ばして、首も左右へふってみました!
ほそおさん、嬉しそうになったかな?
おわりに
いかがでしたでしょうか?
もうこの世には素晴らしいLottie制作方法の記事があり、私のこの記事は単なる私のメモのようなものなのですが、へえ〜こんなことしてるんだあと少しでも面白いと思っていただけたら幸いです!
季節の変わり目、みなさまお体を大切に、素敵な春を迎えてくださいね!