こんにちは、白瀧(でん)です!桜はちっちゃいましたでしょうか?桜の写真は撮れましたか?

今回は弊社でも徐々に扱い始めているノーコードツール「STUDIO」についてのお話です。
弊社のWebサイト制作はWordpressによるものが主流です。
カスタマイズ性も高く、お客様の自分たちで更新したいというニーズにも柔軟に応えられるため、これからも主軸になるとは思うのですが、小規模でそこまで機能は必要ないという場合もあります。そんなニーズにお応えするために、導入をはじめたのが「STUDIO」です。
「STUDIO」はコードを書くことなく、ブラウザ上でレイアウトや設定を行うことで手軽にWebサイトが作れる、いわゆるノーコードWebサイト制作ツールです。
STUDIOで作業をする上で事前に知りたかった5つのことと、調べてもなかなか出なかった2つのアニメーションについて話したいとおもいます!
まずは事前に知りたかった5つのことから!
1.要素の入れ子に上限がある!
実装でグループ化して要素をおいて・・・としていくとレイヤーの階層がどんどん深くなっていきます。

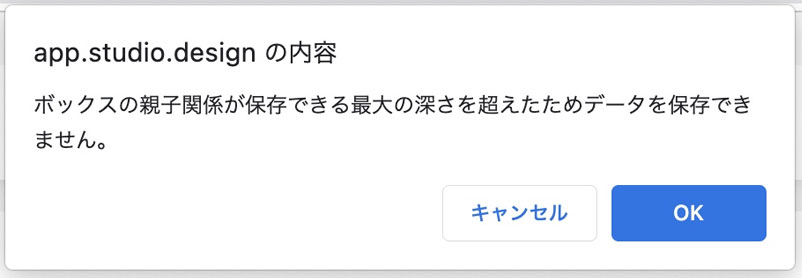
グループ化をしてレイヤーの階層が深くなっていくと「最大の深さを超えたためデータを保存できません。」と出ます。

最初、知らなくてびっくりした記憶があります・・・。
12-15階層程度が上限とのことです。なので、なるべく不要なグループ化は避けましょう。でないと後々調整するなど痛い目を見ます…(白瀧は何度か苦悩しました…。)
2.実装はPC→タブレット→モバイルと大きい順番で
タブレット→モバイル→PCの順番で設定したとき、
タブレットのみテキストにマージン60px指定したものが、モバイルにも反映されます。
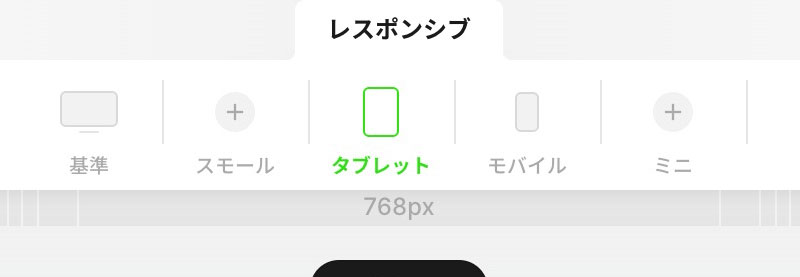
ちなみにレスポンシブ設定の右端の点々を押すと、設定されている「基準」「タブレット」「モバイル」のブレイクポイントが設定できるのと、さらに細かく設定したい!というときには「スモール」と「ミニ」の2つ追加できます。

3.画面下部への追従方法
こちらのように画面下部に追従したい時です。
ページを作っていく最中に画面下部に追従要素を作ろうと思った時、どうすれば追従するのかわからなかった!という意見がありましたので紹介します!
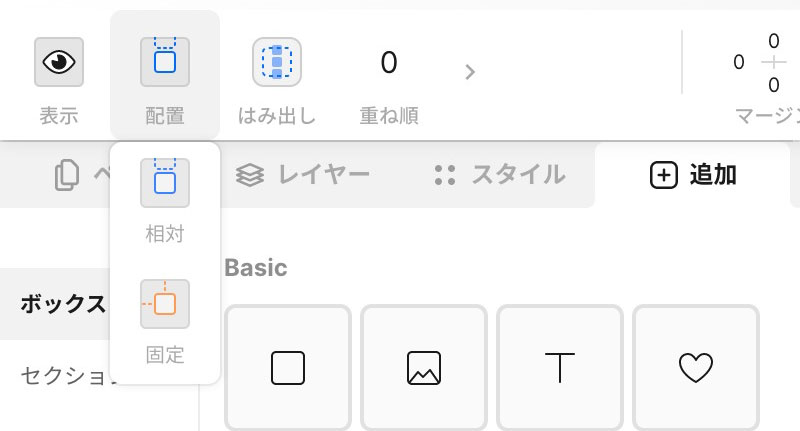
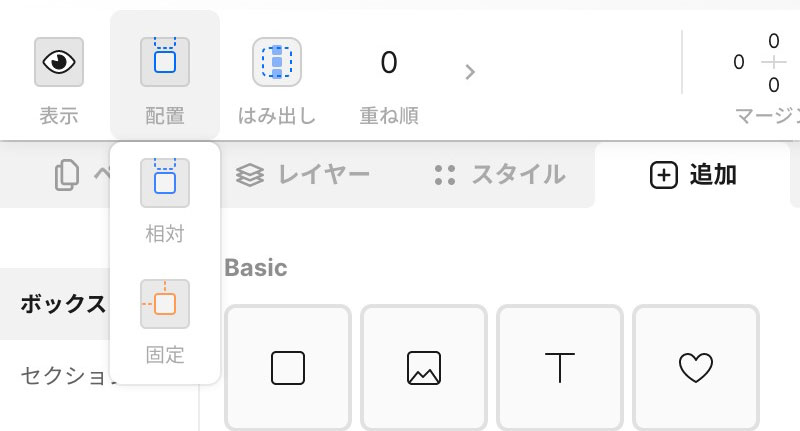
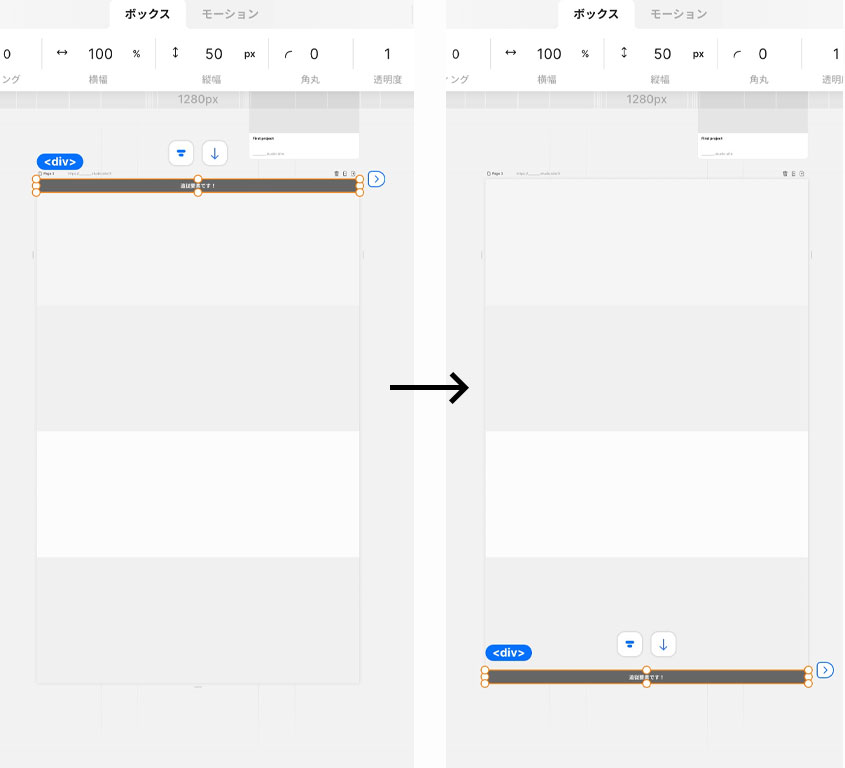
まず追従させたい要素の「配置」を相対から固定に変えます。

画面上部に追従するものは位置を0に設定するだけでできます。

画面下部の時も0にすればいいやん!と思いそうですが、位置の設定に出ないのです。じゃあどうするかというと、追従させたい要素をページの一番下までドラッグ&ドロップすれば画面下部に固定する設定ができます!

4.一部の動的アニメーションをするにはGoogle Tag Managerが必要
アニメーションにおいてスクロール量を取ってくるものは基本できません。なので、たまにスクロールするとオブジェクトが画面外に移動する(隠す)という動きをすることがありますがそういったことができないです。Google Tag Managerというものを使用して連携させるとできるかもしれませんが、基本はできないと思っておいていいと思います。Q&Aなどによく用いられるアコーディオンメニューもGoogle Tag Managerを使用しなければなりません。
今後できるようになるといいですね…。
5.文字にグラデーションがかけられない
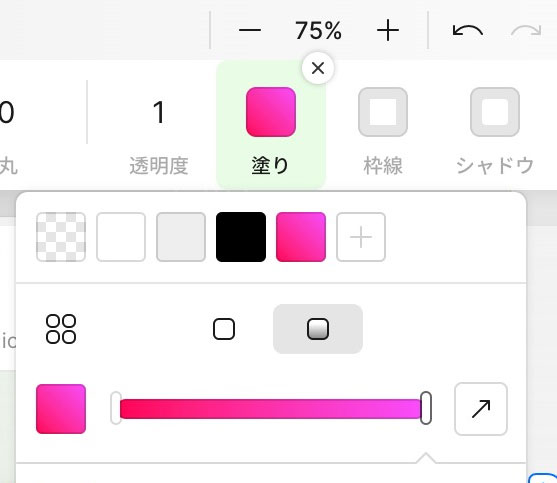
オブジェクトにはグラデーションをかけることができますが、文字にはかけられないので画像にする必要があります。ちなみにグラデーションの設定は塗りの右側の四角を押せば設定できます。

以上が実装しながら自分が知ったことになります。
デザインを再現するだけであればそこまで疑問点はなく、使いやすいツールだと思います!ありがとうSTUDIO!
次にアニメーションを2つほど紹介したいと思います!
1.ズームしつつ、フェードで切り替わるスライドアニメーション
こちらのようなアニメーションです!4枚目までなので、4枚目はアニメーションしないものとなります。
まず、スライドだけであれば現在はCMSパーツから実装ができます。
ただ、フェードでの切り替えはまだCMSパーツから実装することはできません。が、STUDIOでは条件付きスタイルというものから出現時のアニメーションを設定できます。それを駆使することでフェード切り替えのスライドを実装できます。今回はそこにズームインの動作を加えたアニメーションを紹介します!
注意点として、上限があるスライドになります。そのため最大枚数に達するとスライドアニメーションしない(固定画像になる)ということだけ念頭に置いておいてください!
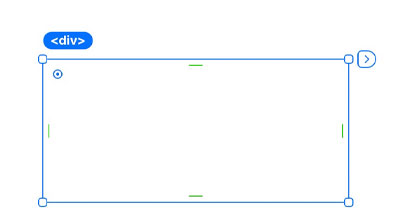
画像スライドをまとめるdivを用意して、そこに画像を追加していきます。
まずスライド1枚目の画像の設定をします。

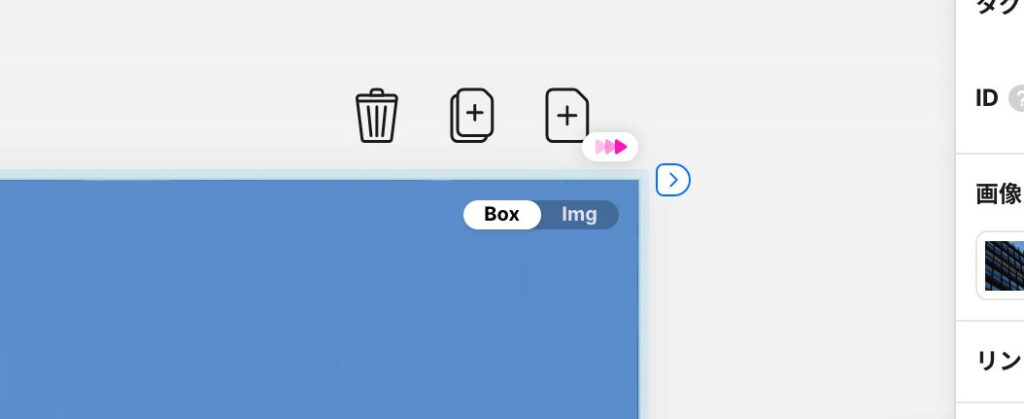
そして追加した画像をもう一度divで囲みます。やり方は画像を選択している状態でグループ化すると、上記画像と同じような構造にできます。
画像はImg要素ではなくBox要素で配置しておいてください。

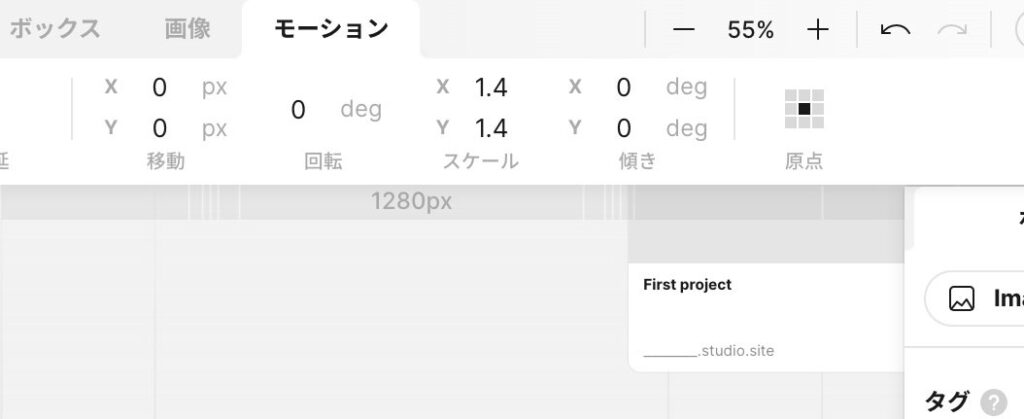
次にズームインのアニメーションを設定します。ズームインのアニメーションを設定する時は通常時のスケールを最大拡大率の1.4に設定しておいてください。

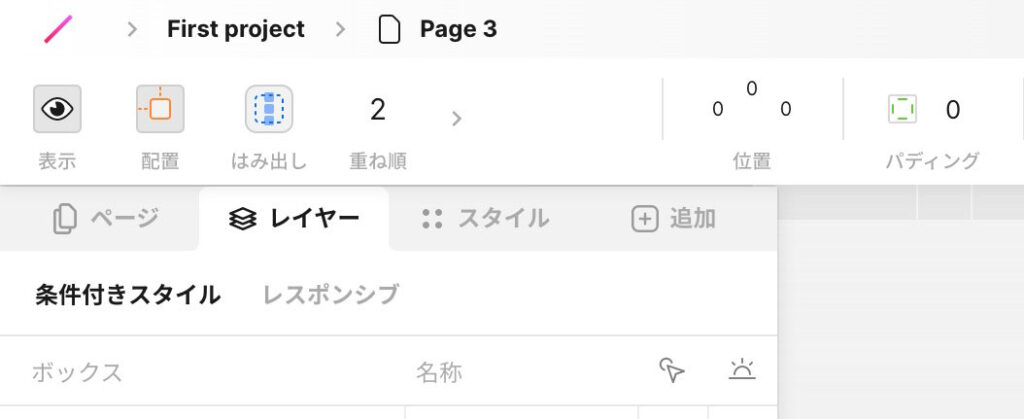
設定できたら画面右上の「条件付きスタイル」から通常時のスケール(1:1)とイージングやアニメーションにかかる時間を設定します。

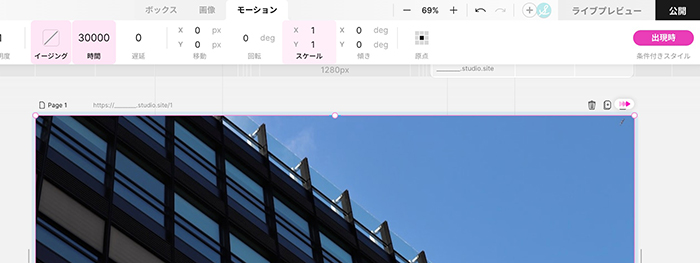
ズームインの時間とイージングはお任せです。今回は30000時間(3分)、イージングはlinearにしました。これで最初のアニメーション設定は完了です。
2枚目にうつります!1枚目をコピーしましょう。コピーすることで設定されたアニメーションは付与された状態でコピーできるので便利です!

「名称」の行でレイヤーの名前を変えられるので、画像を囲むdivをフェードアニメーション、画像をズームインと名づけておきます。
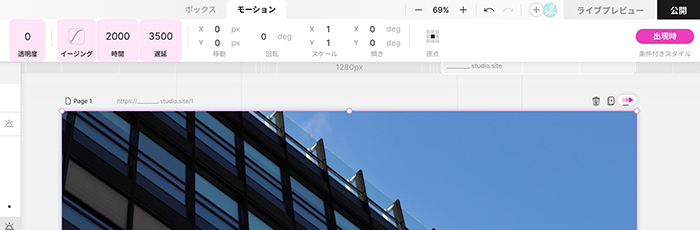
フェードアニメーションの方に切り替わるときの透明度を設定します。
なぜ、画像ではなく画像を囲ったdivに設定するのかというと、
画像にはズームインアニメーションの設定がされているからです。
同時にフェードインさせることはできますが、時間差でフェード
させることができません。そのため、画像を囲ったdivに設定しました。

フェードインさせたい時は「条件付きスタイル」を「出現時」にした状態で透明度を0にし、遅延を切り替えたいタイミングに設定します。

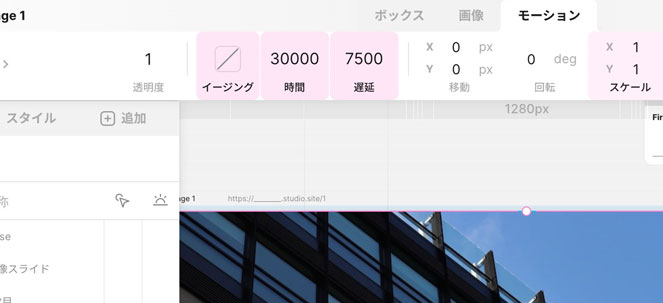
これでフェードインさせる動きは完了です。次に2枚目のズームインレイヤーを選択します。時間はそのままでいいですが、遅延を設定しないと出現していないのに動いてしまうので透明度に設定した値と同じ数字を遅延にも設定します。
次に3枚目のフェードとズームインを設定します。2枚目が動く時間があるので、それを考慮して遅延時間は2枚目よりも多く設定します。

遅延時間ですが、2枚目を3500にしたので2倍の7000かと思いきや、7500にしています。理由としては2枚目に切り替わった際のフェードする時間があるので、7000だと2枚目〜3枚目の切り替わりが短く感じます。なので3枚目は2枚目の遅延時間にさらにプラスした時間としています。
今回はわかりやすいよう4枚までとしていますが、他にも枚数がある場合は同じように設定していきます。
最後のスライドはズームインさせる場合は設定させますが今回はさせない想定で行きます。なのでフェードの方だけ設定します。

2.見出しアニメーション
こちらのようにテキストが下からシュッと現れるような表現もSTUDIOではできます!
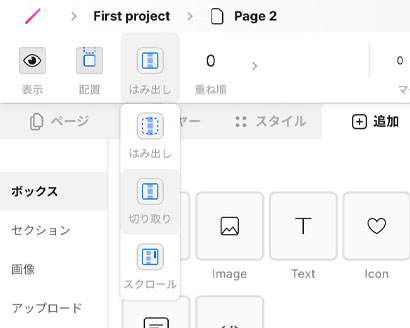
まずはボックスを用意します。

このボックスは「はみ出し」の設定を「切り取り」にします。

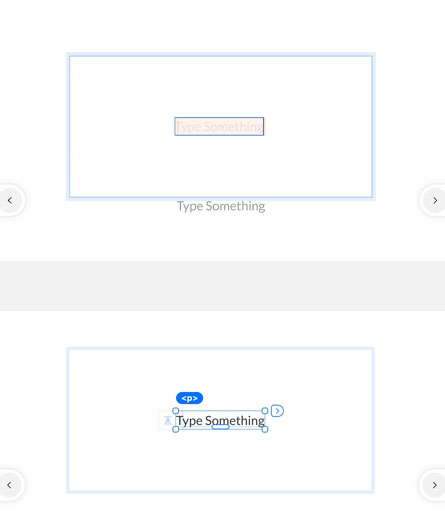
そしてテキストを準備して、先ほど用意したボックスにドラッグ&ドロップします。(この時ボックスにある程度の高さがないとうまく操作できないので注意です!)

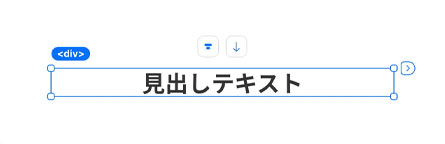
ボックスのサイズをテキストに合わせます。ついでにテキストも変えておきました。

そして条件付きスタイルから出現時アニメーションを設定します。「移動」の設定から親要素からはみ出す位置に移動させます。

今回は下から表示したいのでY軸を設定します。あと、このブログをまとめていて気づきましたが、テキストの位置を動かし過ぎるとうまくアニメーションできません。なので最小限にとどめておきましょう。
あとは時間や、イージングを設定して完了です!
ちなみにスケールのY軸角度も設定すると滑らかに下から現れるアニメーションにできます。
実際の動きはこちらからどうぞ!
まとめ
このようにSTUDIOを使えばデザイナーでもリッチな表現を使ったWEBサイトの実装が可能となります!
また、アップデートされていくことで出来ることも徐々に増えていますので、今後も今はできないことができるようになるのでは!?と思っています。弊社でもSTUDIOでの案件は徐々にですが増えつつありますので、案件をSTUDIOで頼みたいけど対応してくれるのかな?と悩んでいるクライアントさま!ぜひ一度お問合せくださいませ!
それでは!白瀧でした、よい4月を!
そしてGWまで走り抜けましょう!!