こんにちは!spicatoエンジニアの笠井です。4月になり一気に暖かくなりました。私はこの時期、花粉症のため目がとても痒いです。。。良い花粉症対策をご存知でしたらぜひ教えてください。。。さて、この度spicatoは「Studio Experts」になりました!より一層Studioを活用してweb制作を行なっていきます!今回はStudioを操作して、便利と感じた機能「リスト」をご紹介致します。
リストはなぜ便利?
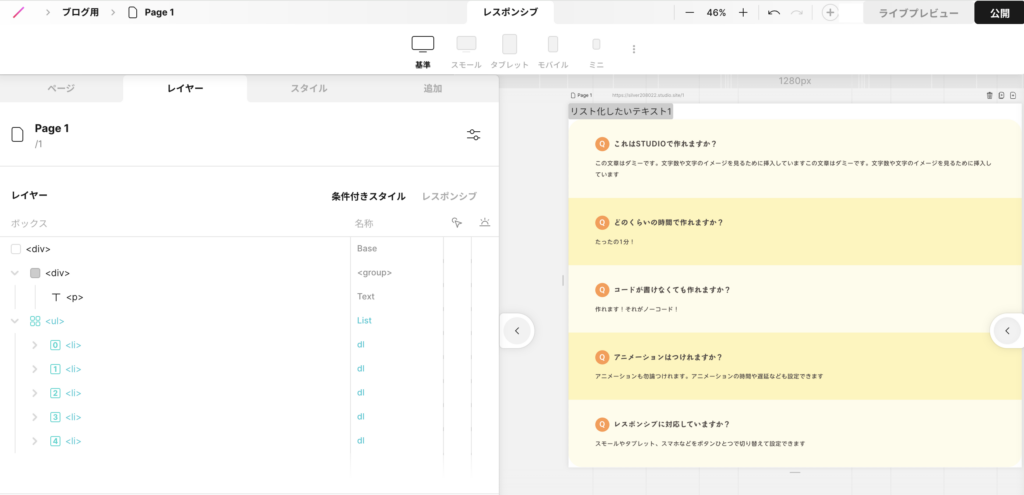
作りたいのは下記のような「レイアウトが一緒でテキストや背景色などが違うブロック」です。これをひとつひとつ作成していくのも良いのですが、「質問と答えを横並びにして」などのレイアウトの変更が入った時にひとつひとつを修正すると面倒ですよね?(私は面倒。。。修正し忘れなどのミスも発生しやすい)

そのようなときにStudioの「リスト」を使えば、一気にレイアウトを変更出来て便利なので実装方法をご紹介致します!
実装方法
まずは「追加」タブから→ボックスの「テキスト」を選択してテキストを入力したり、リスト化したいブロックを1つ作成します。

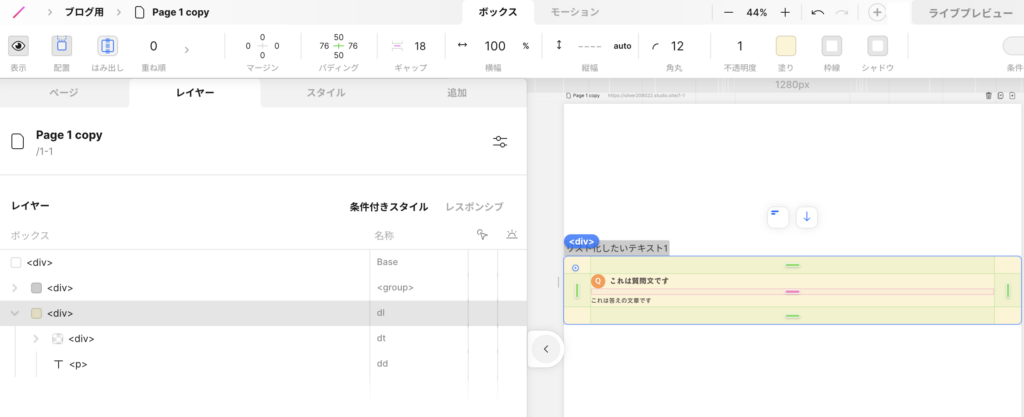
上記の画像のように「繰り返したいブロック」の一番外側のボックスにカーソルを合わせて⌘ + Lでリスト化します。

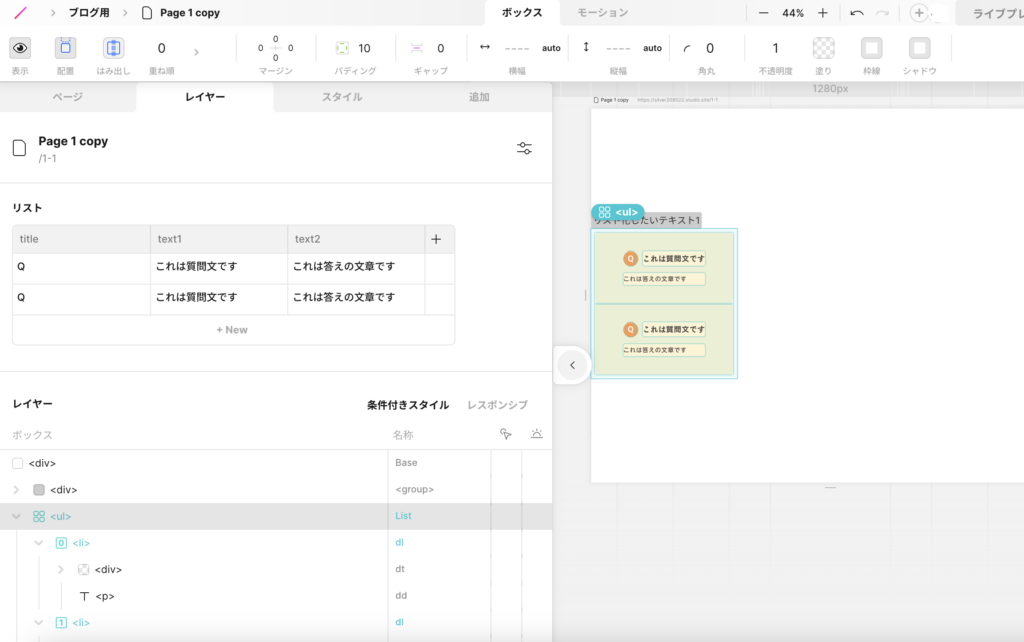
このように自動的に「ul」ボックスができて、先ほどカーソルを合わせていたボックスが「li」に変わります。レイヤーの上に「リスト」の表が表示されていればOK!

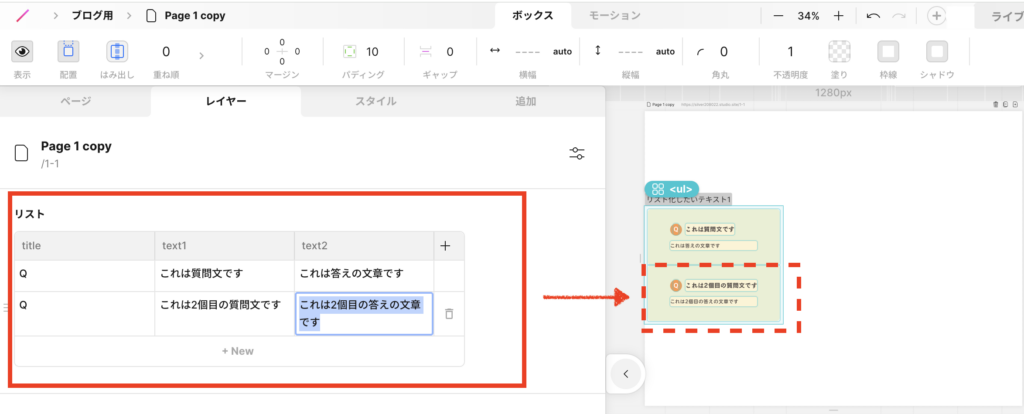
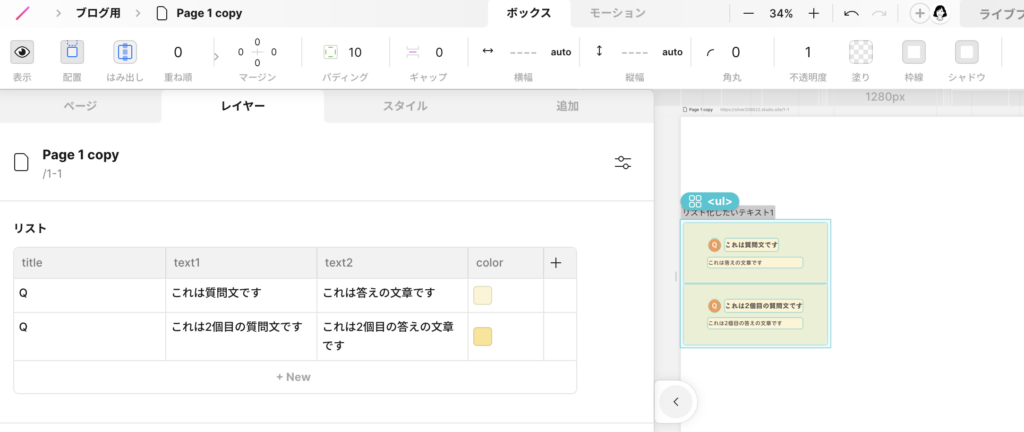
「リスト」上のデータを変更すると右側のデザインエディタの内容も変更されます。このリストを使用してテキストの内容や背景色などが変更できます。

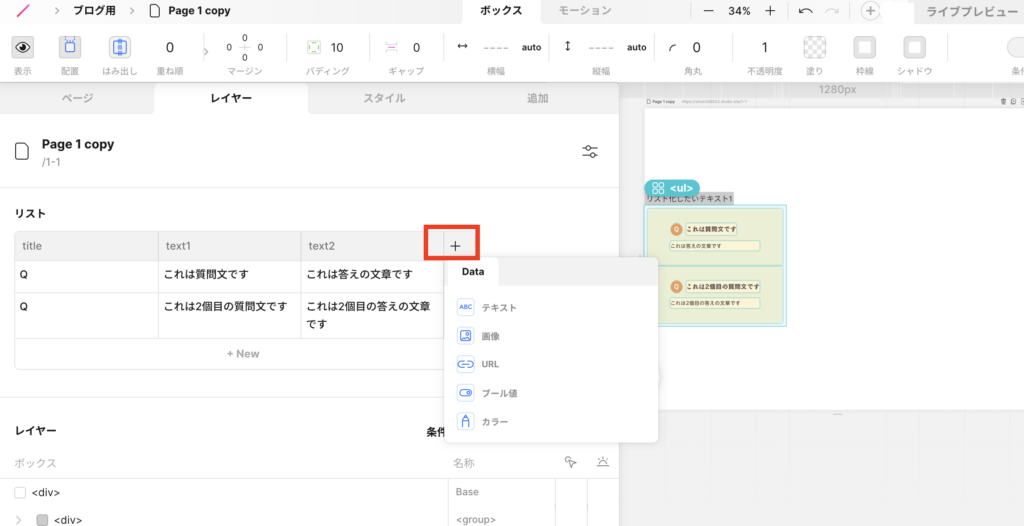
リストの右側に「+」があるのでそれをクリックすると上の図のように「Data」タブが表示されます。今回はブロック毎に背景色を変えたいので「カラー」を選択します。カラーを追加したらブロック毎に色を指定します。

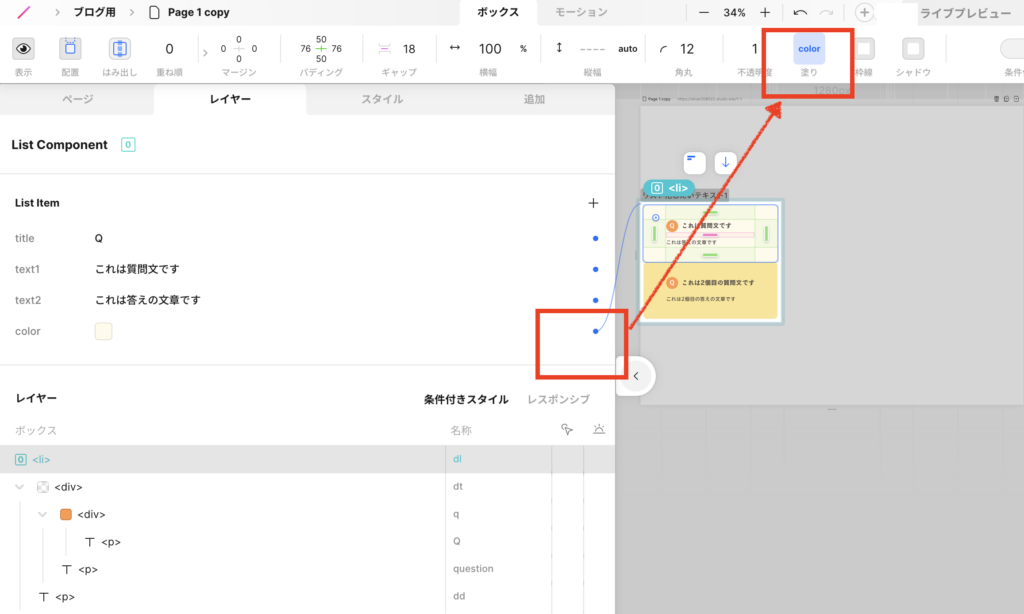
「li」ボックスをダブルクリックしてリストアイテムを表示します。

colorをクリックしたままカーソルを移動して上部の「塗り」まで引っ張ります。(コネクタが表示されるのでわかりやすい!)すると先ほどリストアイテム毎に指定したcolorの色が背景色になります。リストアイテムひとつ指定すると全リストアイテムが変更されるので管理しやすいです。ただし、一度リスト化すると解除できないのでご注意を。
応用編
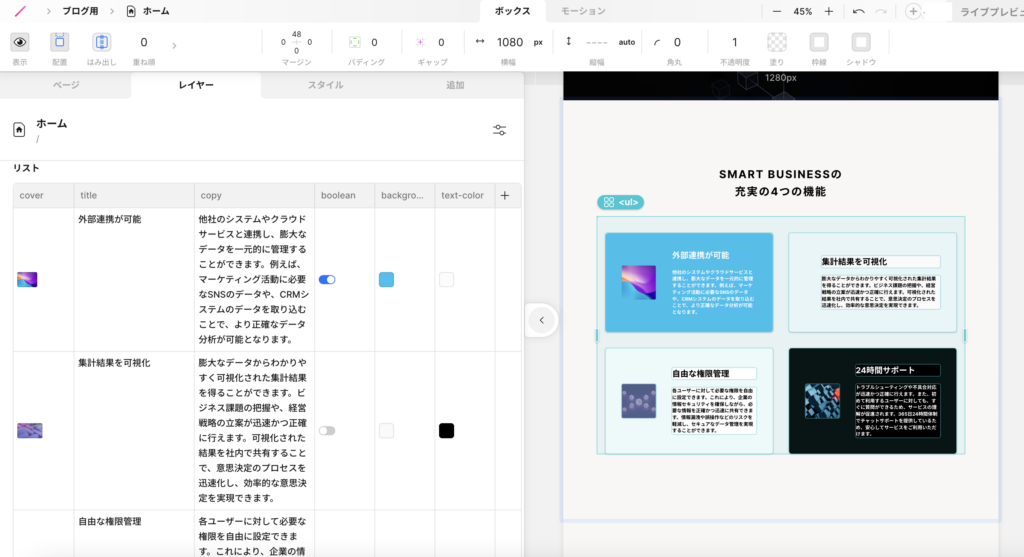
これらを応用すると下記のようなリストが作れます。

boolean(真偽値)を使って画像の有る無しを設定したり、指定文字色もリストアイテム毎に指定できます。レイアウトが同じでテキストや画像が違うリストを作る時には便利なので使ってみてください。
最後に
先日StudioはWeb フォントサービス「FONTPLUS」と連携されたとのこと。「Google Fonts」「TypeSquare」に加えStudioで使用できるフォントが更に増えました。これは嬉しい。私は今回このブログを書くためにStudioで「ロダン墨東」フォントを使用してみました。ますますStudioでの制作が楽しくなりそうです。「FONTPLUSとの連携」についての詳しい記事はこちらをどうぞ!
Studio DESIGN AWARD 2023 にてグランプリを受賞した「YELLO公式サイト」をはじめ、spicatoのStudio制作実績はStudio Expertsのページに掲載しているので、ぜひご覧ください。spicatoではWebサイト制作のご相談をお待ちしております!
弊社のStudio特設サイトよりお問い合わせください!