はじめまして!
エンジニアの金山です!
入社して半年が経ち、はじめてブログを書くことになりました!
何を書くか悩んだ結果、直近で経験者採用を開始したこともあり(くわしくはこちらの記事をご覧ください)、私が就職するまでの経緯を書くことで少しでも参考になればと思い、この内容で決定しました!
ただ私の場合は、未経験からの入社なので経験者採用にはあまり参考にならないかもしれませんが…。(笑)
また、未経験でWeb制作会社に入りたい方には参考になると思います!
目次!
- エンジニアになりたいと思った理由
- 仕事をやめてプログラミングスクールへ 2020/4 ~
- Web制作との出会い 2020/9 ~
- 自己学習の進め 2020/10 ~
- spicato と面接 2021/ 3 ~
- まとめ
エンジニアになりたいと思った理由
私は前職は複合機の修理や周辺機器の販売を行っていました。
なので、頻繁にお客様先にお伺いし点検業務を行っているのでお客様と仲良くなることも多かったのですが、そこでシステム開発をしているお客様にプログラミングを教えていただき、プログラミングに出会いました。
そして仕事の隙間時間や、休みの日はprogateを遊び感覚でやっていくうちにプログラミングを仕事にしたいと思ったのがきっかけでした。
言葉にすると動機が弱い気がしますが、この時のプログラミングの出会いの衝撃度は凄まじかったです。ここまでハマったと言えるものは生涯あらわれないと言い切れるほどです。
仕事をやめてプログラミングスクールへ 2020/4 ~
私は行動力は自信があり、思い立ったらすぐに行動します。
その結果、仕事をやめる決意し、どうやったらプログラミングを仕事にできるか調べました。
ちなみに、この時私は結婚もしていて子供も産まれたばかりでした。
妻は、
『決意したんなら止めても無駄やし頑張ったら?』
と、ちょっと呆れ気味ではありますが背中を押してくれました。
妻と結婚できてよかったです…。
さらに、家庭の事情もあり、生活するお金には余裕があったので1〜2年ほど私が働かなくても大丈夫という事情があったので踏み切ることができました。
そして調べていくうちに、プログラミングスクールというものに出会いました。
プログラミングスクールは正直、今も昔も賛否両論だと思います。
合う人には合うと私は思いますし、素晴らしいスクールもあります。
(私は通ったところは良くも悪くもで普通だと思います。)
高い値段を払って通い始めましたが、今思えば、正直いく必要はなかったです。(笑)
理由は明確で、僕はWeb制作会社を目指したからです。
入学当初は、ざっくりシステム開発をしたいと考えていました。
バックエンドよりのデータ管理を想像していましたが、後述するWeb制作との出会いを経てWeb制作のエンジニアを目指すようになったのです。
スクールでは、就職先の紹介もあるのですが、全てシステム開発やWebアプリ開発のSESや自社開発です。
なので学習内容も、そういった内容中心です。
Web制作向けのスクールではあれば良いのですが、私は入学したところはそうではなかったので行かなくてもよかったと今は思います。
ここで経験し、今も実践できていることは、主にチーム開発でのGit管理くらいでした…。
HTML/CSSは学習しますが、基礎だけで他はRubyの学習でした。
Web制作だと、HTML/CSSは深くまで学習した方がいいですし、RubyよりPHPを学習した方がいいです。(WordPressで使用するので)
JavaScriptやSassは、ほぼ学習しなかったです。
個人的にはWeb制作会社を目指すのであれば、ハローワークで受けられるWeb制作向けの職業訓練で十分です。無料ですし、基礎を学びつつあとは自己学習で十分です。そこで自己学習ができない、進まない場合はエンジニアは向いていないかもしれません…。
Web制作との出会い 2020/9 ~
スクールを卒業し、いざ転職活動をスタートしました。
スクール紹介の会社様と面接をしつつ、自分でも転職活動してもOKだったのでどんどん応募していきました。
そしていろいろ調べていく中でWeb制作に出会いました。
ある会社は、SES事業の他にWeb制作を行っていました。
そこでWeb制作を発見し調べていく中でWeb制作会社を志すようになりました。
この頃になると、プログラミングを勉強するのがより好きになっていたので、流行りがころころ変わるフロントエンドの方が合っているのではと考えていたこともあり、『これだっ!』となったのは今でも覚えています(笑)
ちなみに、Web制作とよく混同することの多いWeb開発ですが、私もこの時一緒だと思っていました!!
途中で違いに気づき、自分なりに解釈しWeb制作を目指すことになりました。
少し違うかもしれませんが、ざっくりと分けるとサイトを作るかアプリを作るかの違いで、サイトは会社や商品紹介などするページで、アプリとは、『Notion』や『Figma』等のブラウザ上で動くアプリケーションだと考えています。
そして、一番大きな違いを私は、Web制作とWeb開発の表現の違いだと思っています。
Web開発におけるアプリは、基本的には『なんども訪れる』ことを想定して作成します。デザイン段階でデザインフォーマットを作成して、余白の比率はフォントサイズのジャンプ率などかなり規則性をもってシンプルかつ使いやすいものが多いと思います。
一方で、Web制作の場合は、『一生に一度しか訪れない』と思っています。(個人の意見です)
もちろんサイトによっては余白は8の倍数だけとか決まっているサイトもあると思いますが、だいたいの場合はそこまで決めきらず、1度の訪問で脳裏に焼きつくようなデザインのサイトを方がいいと私は思っています。(ケースバイケース)
そういったデザインを形にしたい、そのデザインを120%にする動きをつけたい開発したい。
それがWeb開発ではなく、Web制作をしたいと思った理由です。
自己学習の進め 2020/10 ~
ここでスクールの紹介の会社は、ほぼ希望外になり、自分で転職する道になりました。
ただこのときは、HTML/CSSも基礎の基礎しかわからず、SassとJavaScriptはほぼ未学習という状態でした。
そこからの学習は、自己学習で進めていきました。
主な教材はUdemyとYoutubeでした。
Udemyはセールの時に購入すれば2000円以下で手を動かして学べる動画教材を購入できるのでかなりコスパが高いです。Youtubeはもちろん無料です。
Youtubeは、拡張機能を入れて日本語翻訳ありでよく英語圏の動画を見ていました。
おすすめのチャンネルは、
の2つです!
Udemyでおすすめの教材は、
の2つです!
Sassの仕組みやJavaScriptの基礎はこれ固めることができます!
定期的に行われているUdemyのセールで2つとも2000円ほどで購入できるので検討してみてください!(お金はもらっていません。)
あとは、
というサイトで学習を行っていました。
サブスクのメディアサイトなので有料ではありますが非常に有益な情報が多いのでこちらもとてもおすすめです!(お金はもらっていません。)
ここら辺で、スクールいかんでも良かったなと感じていました…。
かなり高い人生の勉強代でした。
有利になるように、Vue.jsでSPAを開発できるように学習と進めて学習意欲高いよ!とアピールできるように頑張っていました。
さらにNuxt.jsとmicroCMSとNetlifyを使用した、Jamstackのブログも開発しました!
そして、返事がなかったり、面接の日に音信不通になる会社もある中、とある会社がもしよかったらいろいろ教えてあげるよ!と言ってくださいました。
この時すでに50社以上は落ちていたので迷走気味になっており、デザイナーにもなりたいしエンジニアにもなりたい!とどっち着かずになっていました。
とある会社様には、プログラミングは自己学習できるし、デザインを教えてもらおうと思いデザインの基礎を教えていただきました。
今、働いていてこの時のデザインの学習は本当、役に立っています。
動きを考える上でデザイン的思考があると表現の幅が広がるし、デザイナーさんとミーティングする時に考えを共有しやすいなど多大な効果があります。
就職決定した時もご報告した時に、すごい喜んで下さった時は泣きそうなりました。
本当にありがとうございました!
spicato と面接 2021/ 3 ~
あれからさらに落ち続けて、100社近くは不採用になっていました(未返信も含む)
基礎能力向上のために、Web制作のエンジニア特化スクール的なところと契約して学習をさらに進めていました。
ここで表現能力はかなり向上し、さらにWordPressの基礎学習ができたことが大きいです。
その時に、代表の細尾さんがこんなTweetをしました。
マジでスピッカートを高めてくれるひとに来て欲しい。一緒に登ろうってひと。近々エンジニア募集かけます。
— 細尾正行/spicato inc./TDC inc. (@MasayukiHosoo) March 27, 2021
実は、4ヶ月ほど前にWebサイトから問い合わせしていて、そこでお断りされていましたが、あれから自分でもかなり力をつけていると自信もあり、チャンスだと再度応募することにしました!
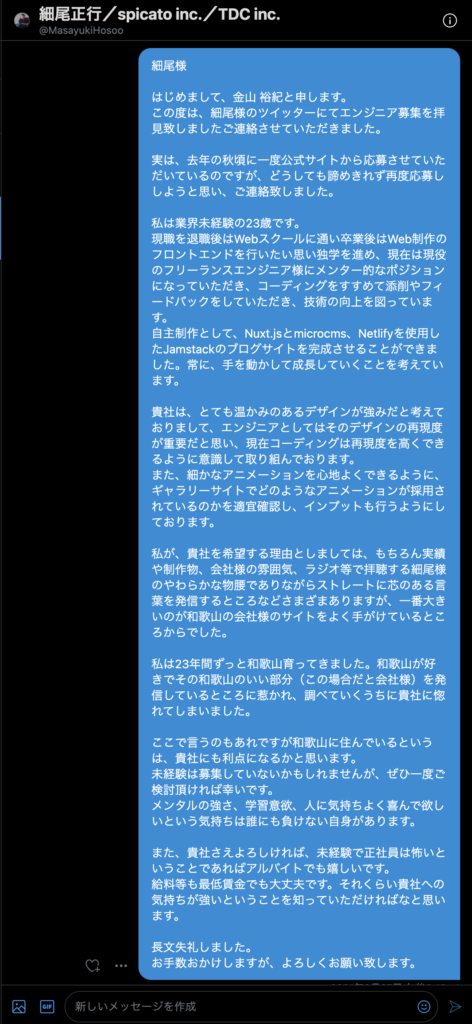
ただ、同じようにしても印象に残らないと思い、直接DMを送るということにしました。

我ながらかなりの長文DMで引きました。
ただ、熱意を伝えたい一心で文を考えていたのを覚えています。
そこから、実ははじめての試みだったというコーディング課題をいただき、進めていきました。
ただ、丁寧にするだけではアピールできないと思い、丁寧にすることはもちろん速度を重視して2日で完了させて提出しました。
最近細尾さんに、採用の決め手を聞いてみたのですが、基礎能力と求める思考や方向性(この時はインタラクションに強い、興味がある人だったとのことです)、人柄で決めていて、それとマッチしたよとおっしゃって下さったので、このときの提出速度も基礎能力の評価に入っていると思っています。たぶん。
ちなみに順位をつけるなら、
1、人柄
2、基礎能力
3、求める思考や方向性
の順で重要みたいです!
そして、無事面接に進むことができました。
この段階で、不採用になったら一度アルバイトを始めて転職活動を進めるつもりでいたので、かなり背水の陣でした…。
オンライン面接時は、より印象的かつ自分のことをわかってもらうために自己紹介資料を作成して発表しました。
会社側にも相性よくなかったなと思って欲しくなかったので、より自分を知ってもらおうと思って作成しました。

そして、オフライン面接を経て採用していただきました。
まとめ
振り返ると後悔もありますが良い経験を出来たなと思います。
すぐ行動に移せた結果で今がありますが、事前にしっかりと調査してゴールを定めて、それに向かった道を進むのが一番の近道なので、今からプログラミングを仕事にしたい、別の職種に進みたい方は是非ゴールをしっかりと決めから行動することをおすすめします…。
これまでの人生で一番長い1年を過ごしたと思います。
そして、娘も生まれたばかりだったこともあり、仕事をしているとあまり経験できない育児を経験できたのは、人生でも素晴らしい経験でした。
日本ではまだ、育児参加する男性は少ない中、このタイミングで1年間娘の成長をずっと見れたことは本当に嬉しかったです。
最終的な結果は、心から入りたいと思った会社に転職することができましたので成功を言えると思います。
さまざまな方に助けていただき本当に感謝しきれません。
また、こんな私を採用してくださった、細尾さん本当にありがとうございます。
期待を超えるように日々成長していきます!
拙い文章で、大変恐縮ですが、スピッカートに転職を考えている方、Web制作会社への転職を考えてる方、別の職種への転職を考えている方の参考になれば幸いです。
ここまで読んでくださりありがとうございました!