デベロッパーの金山(@spicato_kana)です!
今回は、ウェブアクセシビリティについて、「聞いたことがあるけどイマイチ….」という方に向け、
わかりやすいのではないか?と思う記事の一部を抜粋しながらご紹介していこうと思います。
はじめて聞いた!やこれから勉強してみたい方を対象にした内容ですので、このブログがウェブアクセシビリティを実践していくきっかけになれば幸いです!
最初に心がけを!
アクセシビリティと聞くとどうしても
『全部クリアしないと。。。!』
と思われる方が多いと思います。
その通りではありますが、現実問題それは非常に難しいかなと思います。。。!
全ての仕様を把握、理解したりしたとしても、現状で想定しきれていない条件が新たに出てきたり、ウェブ制作会社のような受託会社だと、クライアント様側の仕様や予算、工数などが決まっていて取り組めなかったりなどとても難しいように感じてしまいます。
そうではなく『できるところからはじめていく』を意識し、使いやすい以前にアクセスしやすいものを作るイメージで考えてみましょう!
さらに、最近のAIの進化は凄まじくブラウザを自動操作する機能が開発されました。
これによって店舗の予約や商品の購入などをAIができるようになるということで、AIがアクセスしやすいサイトという意味でもアクセシビリティを向上させる大きな理由になるかと思います。
参考記事 : OpenAI、AIがブラウザ操作して人を代行する「Operator」
よく参考にさせていただいているガイドライン様
アクセシビリティに力を入れている企業のガイドラインなどを紹介します。
意外にもすでに実践しているものがあったり、すぐにでも実践できるものが多くあったりします。
- ウェブアクセシビリティ導入ガイドブック|デジタル庁
- アクセシビリティ | SmartHR Design System
- 花王|ウェブアクセシビリティガイドライン
- Ameba Accessibility Guidelines
- freeeアクセシビリティー・ガイドライン
この中から一部抜粋して簡単に説明していきます!
明日から実践しよう!ウェブアクセシビリティ!
1. 代替テキストの『alt属性』をしっかり設定しよう
まず、前提として imgタグ にはalt属性は必ず付与しましょう!
装飾目的の画像にも必ず空タグ(alt="")で付与しましょう!
これを付与することでスクリーンリーダー(読み上げ機能)で無視されるようになります。
さらに適切なテキストを入力することが大事です。
alt属性の良い事例(つけ方・書き方)|情報バリアフリーポータルサイトを参考に、より適したテキストを入力することを心がけましょう。
また、より詳細な説明したい場合(グラフなど)aria-describedbyを用いて記述することが出来ます。
<img
src="sales-chart.png"
alt="2024年の月別売上を示したグラフ"
aria-describedby="chart-description"
/>
<!-- グラフの詳細な説明 -->
<div id="chart-description">
このグラフは、2024年の月別売上を示しています。1月から6月にかけて売上が徐々に増加し、6月に最高値の500万円を記録しました。その後、売上は徐々に減少し、12月には200万円に戻っています。この動向は、季節的な需要の変動に基づいています。
</div>もしくは、Tailwind.css の sr-only のように読み上げ用のテキストを用いることもあります。
.sr-only {
position: absolute;
width: 1px;
height: 1px;
padding: 0;
margin: -1px;
overflow: hidden;
clip: rect(0, 0, 0, 0);
white-space: nowrap;
border-width: 0;
}これは隠しテキストになるのでSEO的によくないのではと思われるかもしれませんが、現在Googleのポリシーで下記のように一部の要素はGoogleのポリシーに違反していませんと明記されています。
現在では、コンテンツの表示 / 非表示を動的に制御する方法を活用して、ユーザー エクスペリエンスを高めるウェブデザイン要素が多数存在します。以下の要素は Google のポリシーに違反していません。
https://developers.google.com/search/docs/essentials/spam-policies?hl=ja#hidden-text-and-links
- 追加コンテンツの表示 / 非表示を切り替えるアコーディオンやタブ形式のコンテンツ
- 複数の画像やテキスト段落を切り替えるスライドショーやスライダー
- ユーザーが要素に対してなんらかの操作をしたときに追加コンテンツを表示するツールチップや類似のテキスト
- スクリーン リーダーを使用するユーザーのエクスペリエンスを高めることを目的として、スクリーン リーダーのみがアクセスできるテキスト
参考サイト
- テキストによる画像の説明 — freeeアクセシビリティー・ガイドライン Ver. 202411.0-RELEASE+5.1.0
- ARIA15: 画像の説明を提供するために aria-describedby を使用する
- Google ウェブ検索のスパムに関するポリシー | Google 検索セントラル | ドキュメント | Google for Developers
2. コーダーから提案してみよう、リンクテキスト!
リンクテキストでよく見る、『もっと見る』、『Read More』などは不適切とされています。
これはアクセシビリティだけではなくSEO的にも良くないとされています。
日本語と英語を抜粋すると、
// English
'click here',
'click this',
'go',
'here',
'information',
'learn more',
'more',
'more info',
'more information',
'right here',
'read more',
'see more',
'start',
'this',
// Japanese
'ここをクリック',
'こちらをクリック',
'リンク',
'続きを読む',
'続く',
'全文表示'LighthouseのSEO項目で減点対象となります。
アクセシビリティ的にも結局どこに行くねんとなってしまうので、より具体的に『何を』もっと見るのかを記述する必要があります。
以下の表を参考にしてください。
この時に、デザイナーさんやディレクターさんに改善提案してみましょう!

参考サイト
- リンクテキスト | アクセシビリティ | SmartHR Design System
- 2.4.4 リンクの目的を理解できるようにする – Ameba Accessibility Guidelines
- リンクテキスト [テキストリンク]|実践ノウハウ|エー イレブン ワイ[WebA11y.jp]
3.ツール、ライブラリを駆使しよう!
より効率よく対応するためにツール、ライブラリを使用しましょう。
あくまで、有無の判断のみを実施するため中身のテキストが適切かどうかの判断は出来ません。
ツールで確認できるのは、ウェブアクセシビリテの問題の2割から3割程度と言われています。
しっかりとJIS規格に対応したウェブサイトを制作する場合は人が最終確認する必要がありますのでご注意ください。
具体的な対応の流れは、ウェブコンテンツの JIS X 8341-3:2016 対応度表記ガイドラインやデジタル庁のウェブアクセシビリティ導入ガイドブックの『JIS 規格に対応したウェブサイトを作る』の項目をご確認ください。
Markuplint
MarkuplintはHTMLのリンターで、VSCodeの拡張機能を利用することでリアルタイムチェックすることが出来ます。
PHPやAstroなどHTML以外でも使えるようにパーサプラグインも用意されており非常に使いやすいです。
これを利用することで、開発段階でalt属性がない、<ul>内に<li>が無いといったものを確認できます。
HTMLはたとえ閉じタグがなくてもエラーが発生しないので、何か間違いがあっても気づきにくいのですがこちらのMarkuplintを用いることですぐに気づくことが出来ます。
.markuplintrc.jsonのような設定ファイルを用いることで案件に沿ったチェック内容に変更することもできますので柔軟に対応することが出来ます。
コーダーはぜひ使ってみてほしいライブラリです。
Playgroundも用意されていますので一度触ってみてください!
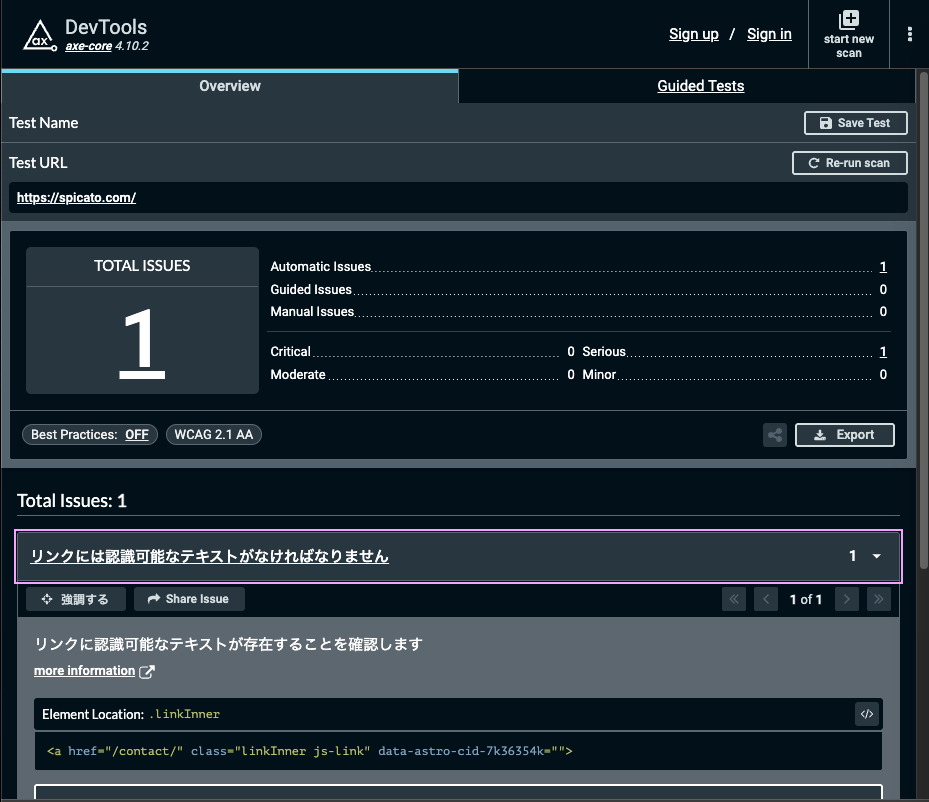
axe DevTools – Web Accessibility Testing
axe DevToolsはChromeの拡張機能で、検証画面からアクセシビリティチェックを実施することが出来ます。

画面も見やすく、どういった内容の改善点があるかを見ることが出来ます。
最終確認として抜け漏れがないかどうか使用しましょう。
参考サイト
- Markuplint – すべてのマークアップ開発者のためのHTMLリンター | Markuplint
- axe DevToolsを使用したアクセシビリティー・チェック — freeeアクセシビリティー・ガイドライン Ver. 202411.0-RELEASE+5.1.0
最後に
アクセシビリティに関して、自分が普段参考にさせていただいているガイドラインやツールなどをまとめて紹介させて頂きました。
弊社では、こういったガイドラインやツールを駆使して制作させていただいています。
知っていると知らないだと雲泥の差があるので、まずは知っていくことが大事だと思います。
小さい事からコツコツと一歩ずつ進めて行く事で、大きく前進していきましょう!