みなさん、はじめまして!
5月からスピッカートに仲間入りをしたデザイナーのよねだと申します!
前職では、コーディングというWEBサイトの実装をしていく業務を主に行なっていました。
スピッカートでのあだ名は「いよちゃん」です。
人生初の呼ばれ方で、最初は戸惑いもあり、呼ばれても「・・・私か!」と理解するのに時間がかかったりしていましたが、今ではすっかり定着して、お気に入りのあだ名です。
ぜひ名前だけでも覚えていただけると嬉しいです!よろしくお願いしますっ!
さて、今回のブログでは私がスピッカートに入社してから使い始めた
「Adobe XD(以下、XD)」について、紹介させていただきたいと思います!
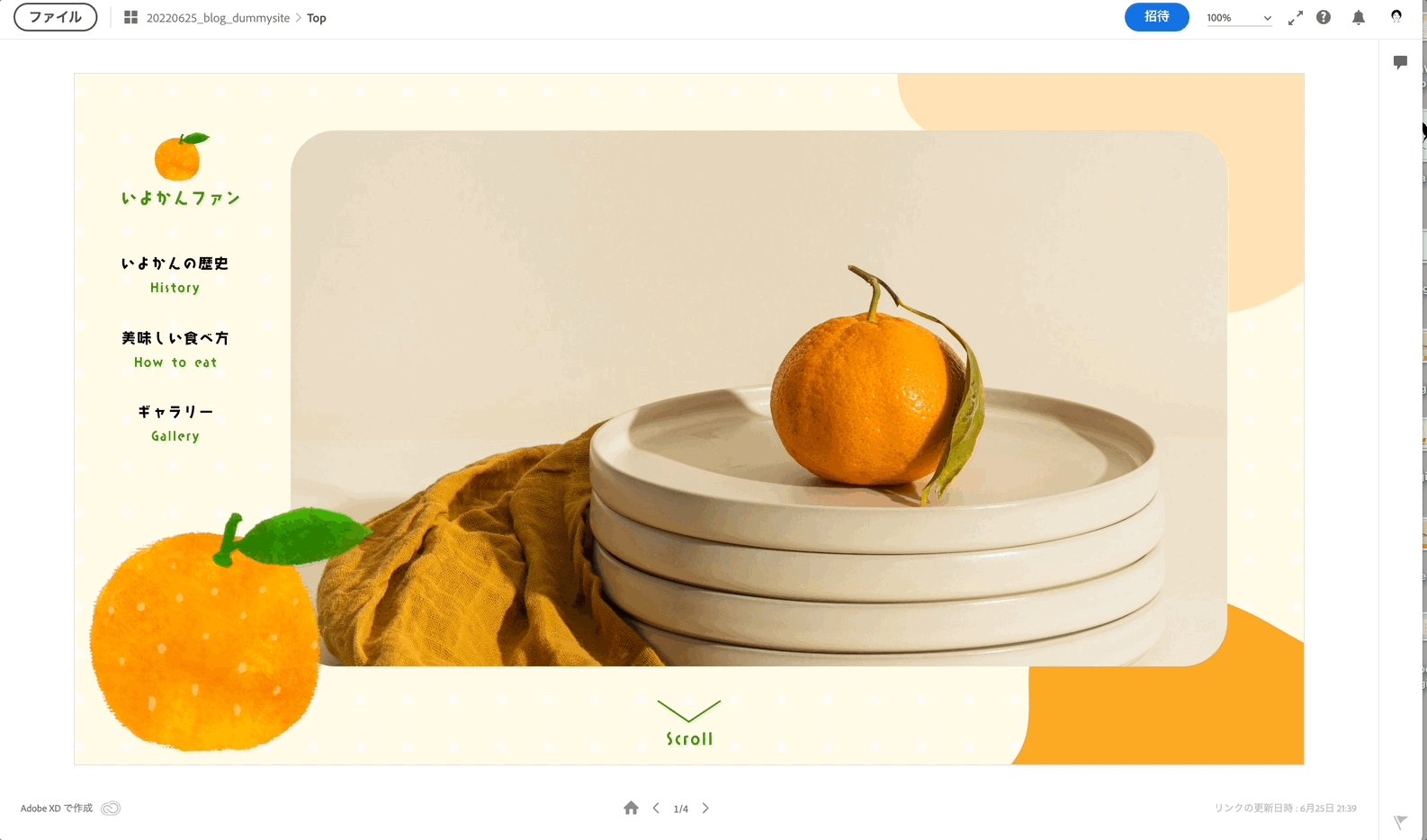
そもそもXDってなんなのさ?
XDは、WEBサイトのデザインにとても優れたデザインソフトです!
私はこれまで「Illustrator」というソフトを使ってデザインを行なっていたのですが、スピッカートに入社してからXDを使いはじめて感動した機能をご紹介させていただきます!
XDでできること
では、XDで実際にどんなことができるのか。
今回は仕事をする上で、XDでデザインを作ることのメリットを強く感じた機能を3つに絞って紹介させていただきます!
01. アニメーション機能
な、なんと!!
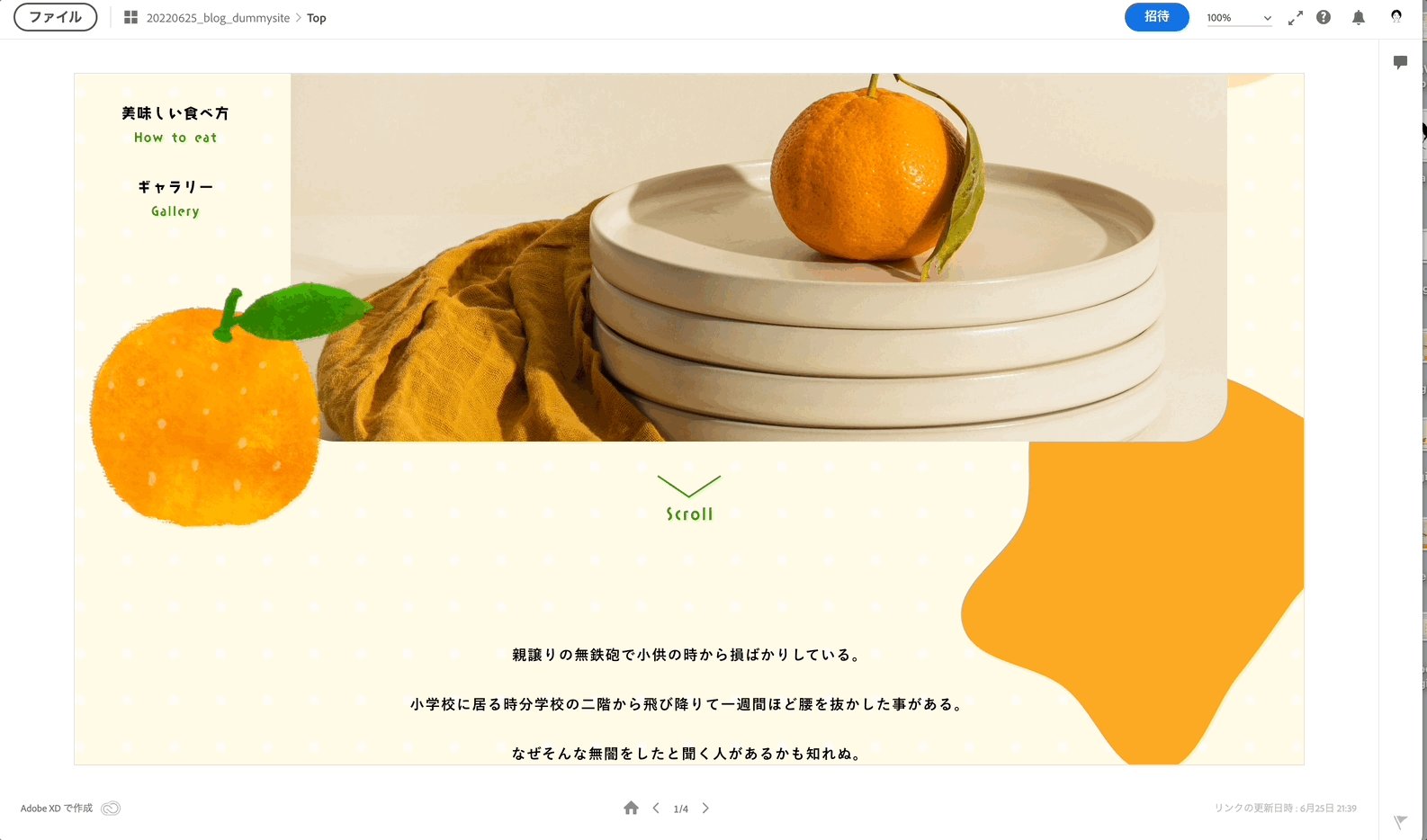
XDでは、デザインの段階からアニメーションをつけることができちゃうんです!
百聞は一見にしかず!
例えば、、、
▼ サイトが読み込まれる前のローディング

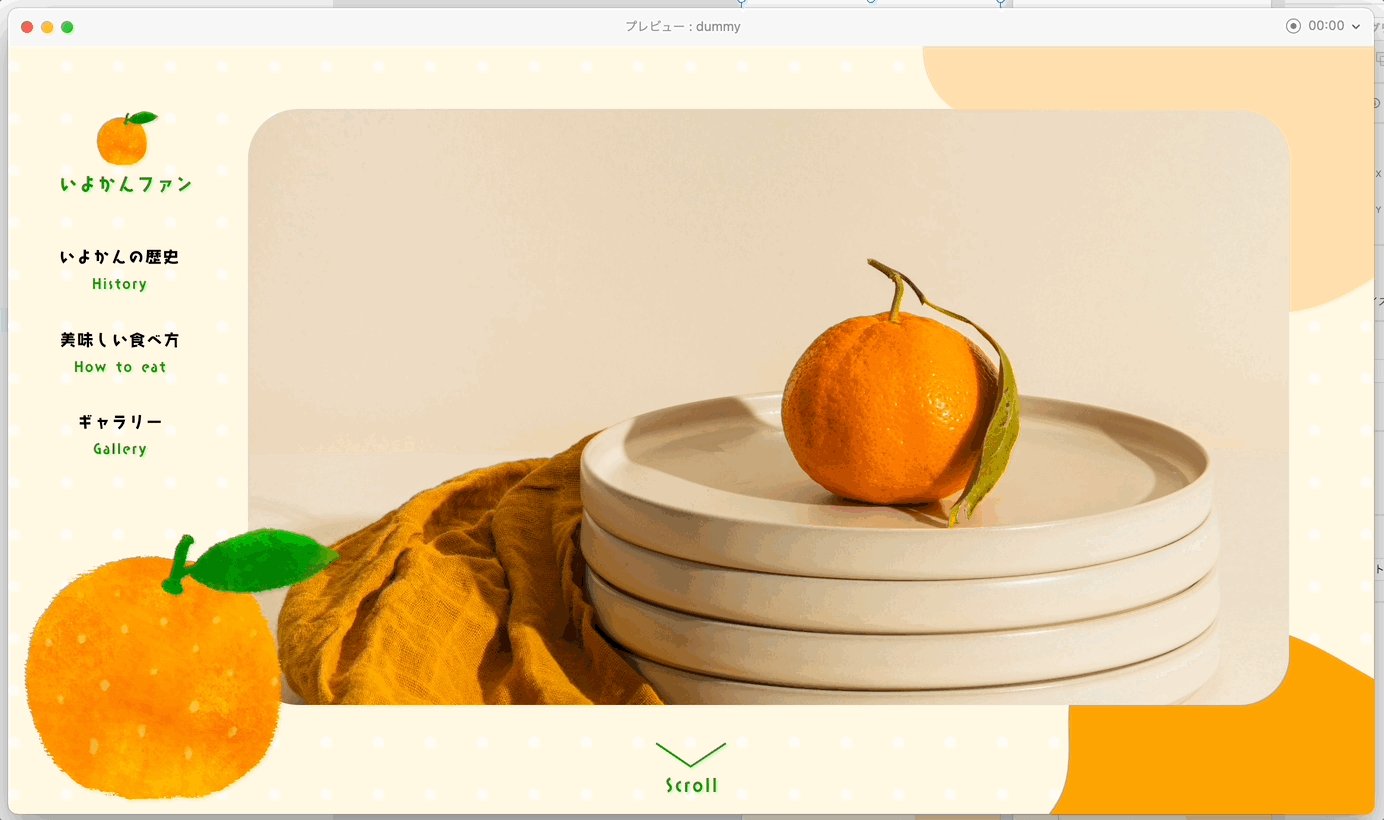
▼ スライダー

▼ ホバーアニメーション

などなど、
このような感じで、ある程度のアニメーションをつけることが可能なので、公開時に近いイメージをデザインの段階で表現することができます!
(残念ながら表現できないアニメーションもありますが。。。)
02. プロトタイプ機能
次にプロトタイプを作成できる機能です。
プロトタイプとは、ここのボタンをクリックしたら違うページに移動するという動きをつけたものになります。

このように、ボタンと飛ばしたいページに線をつなげると…

このような形でページ遷移ができるようになります!
そうです!
もうほとんどWEBサイトと同じ動きをしてくれるんです!
03. 共有URLの作成
上記で作成したプロトタイプを自分が見れるだけでは意味がないですよね。
安心してください!
XDではワンクリックで共有URLを発行することができるので、お客様にも同じデザインと動きを確認してもらうことが可能です!
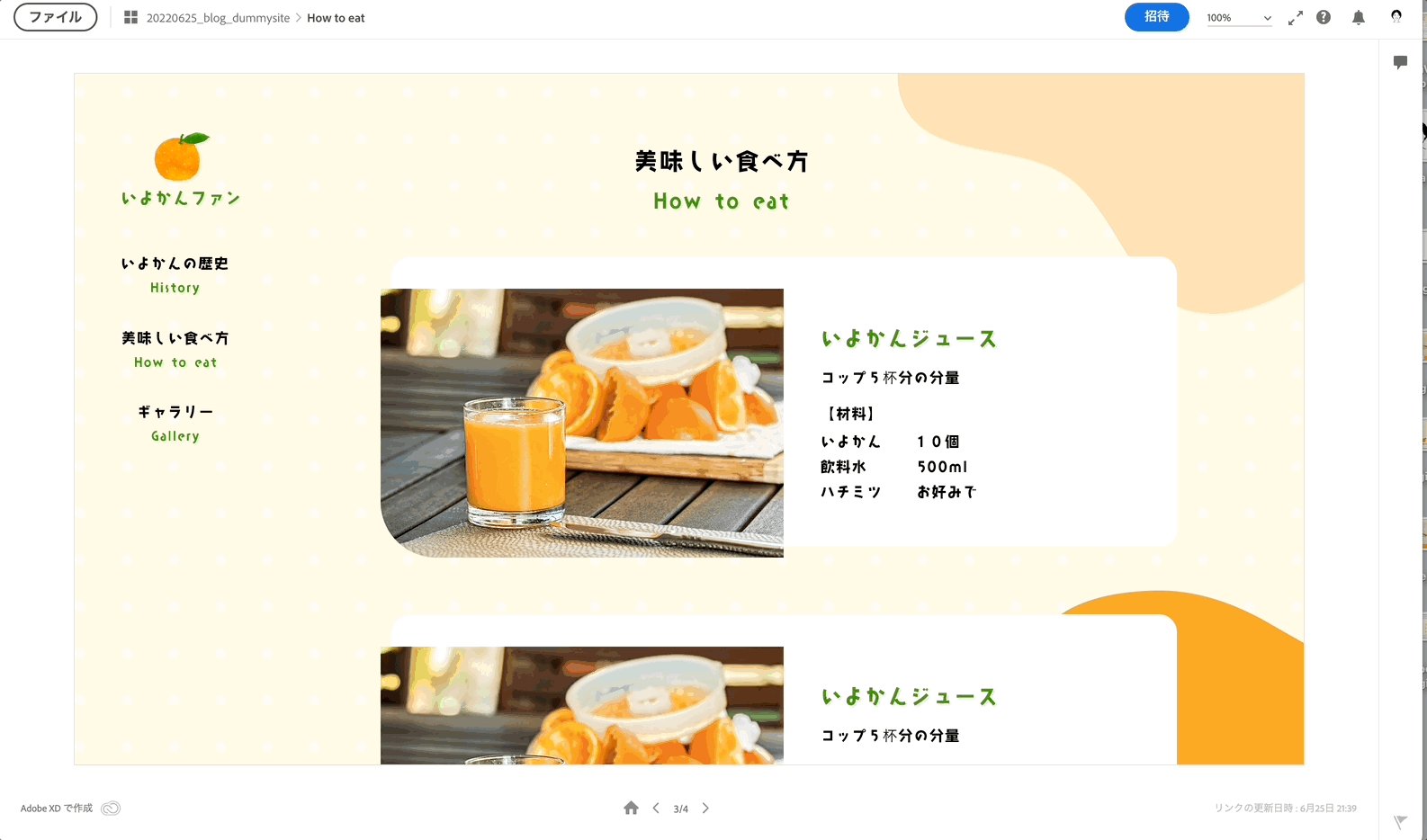
共有リンクをクリックすると、
このようにお使いのブラウザで先ほどのプロトタイプと同じものを確認することができます。

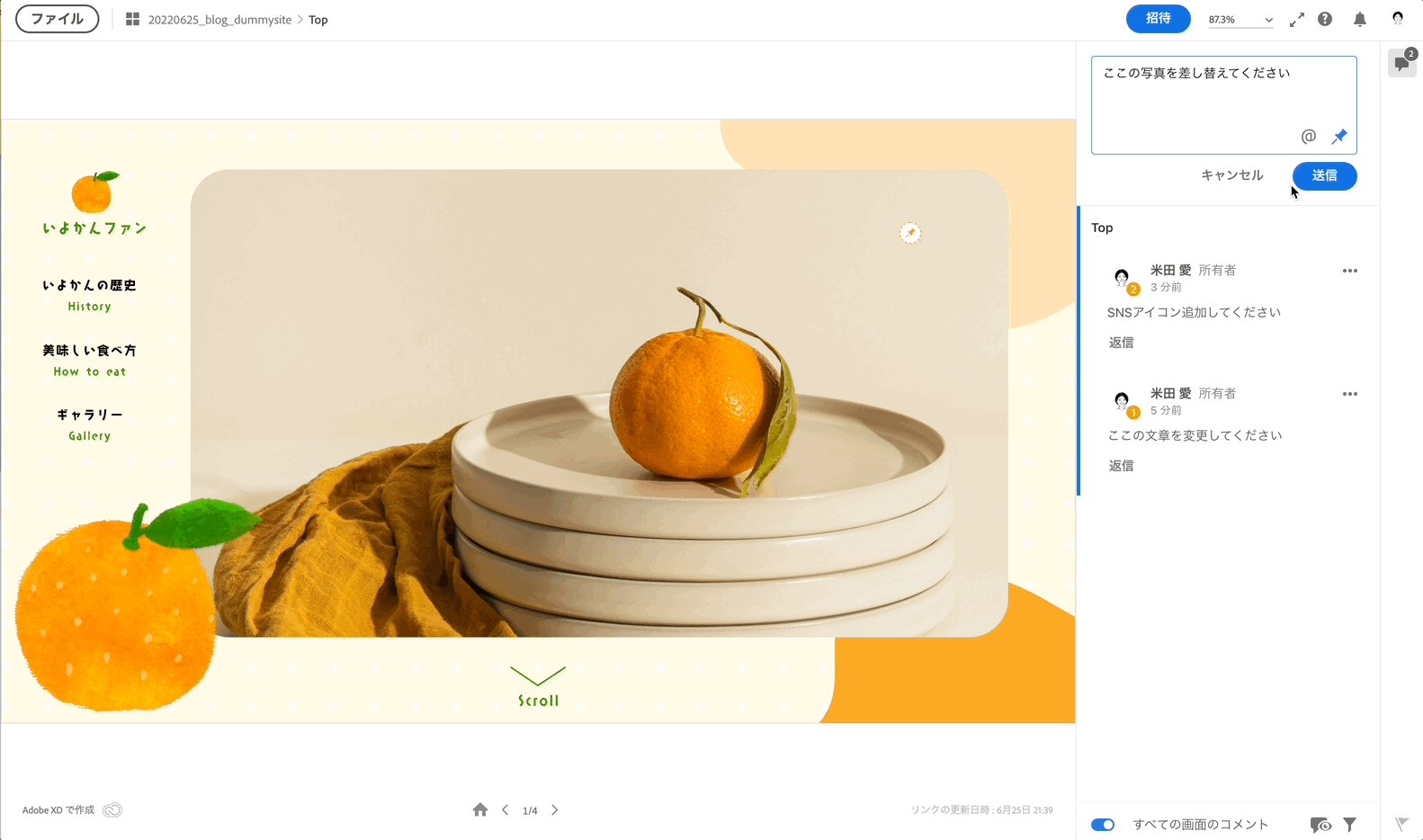
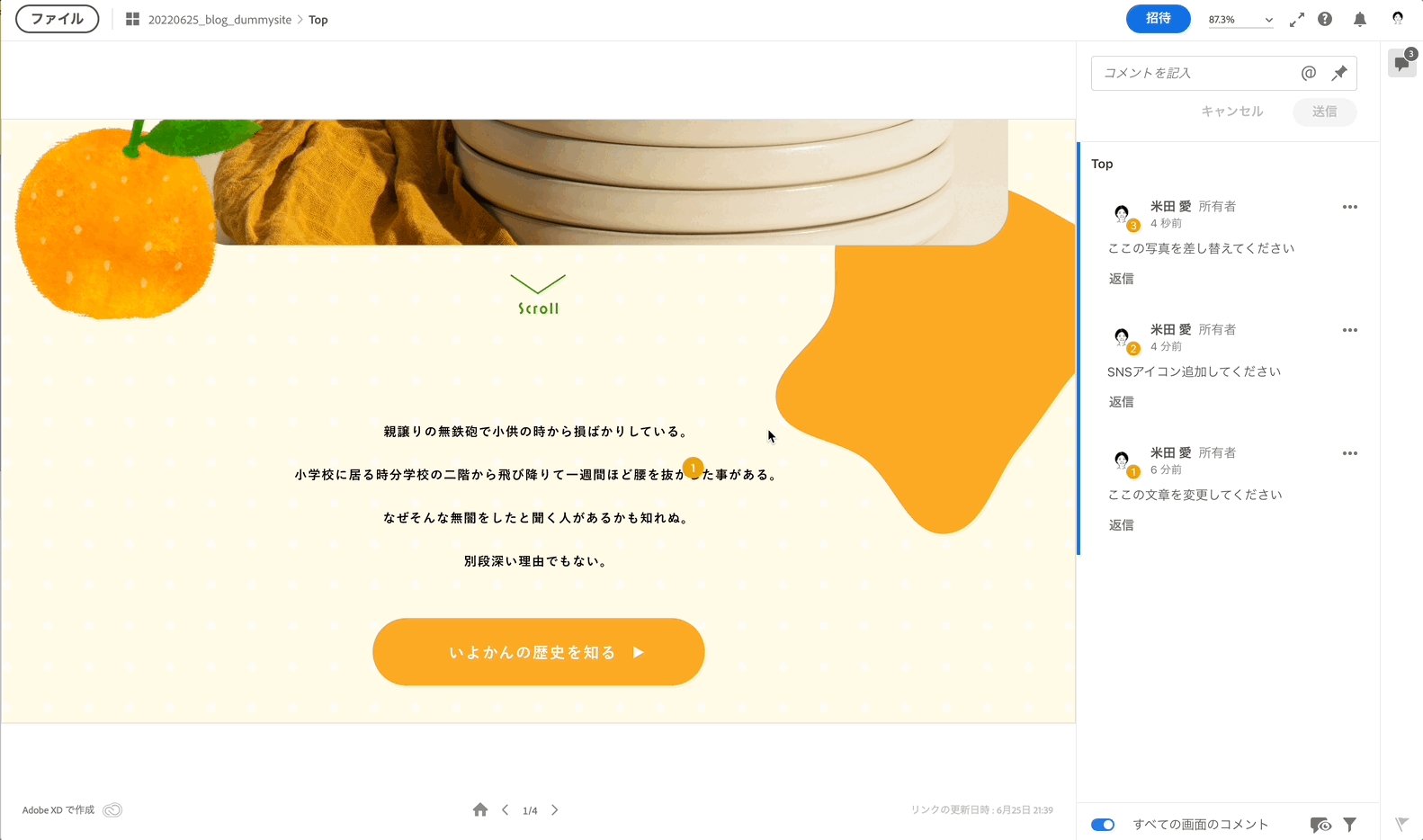
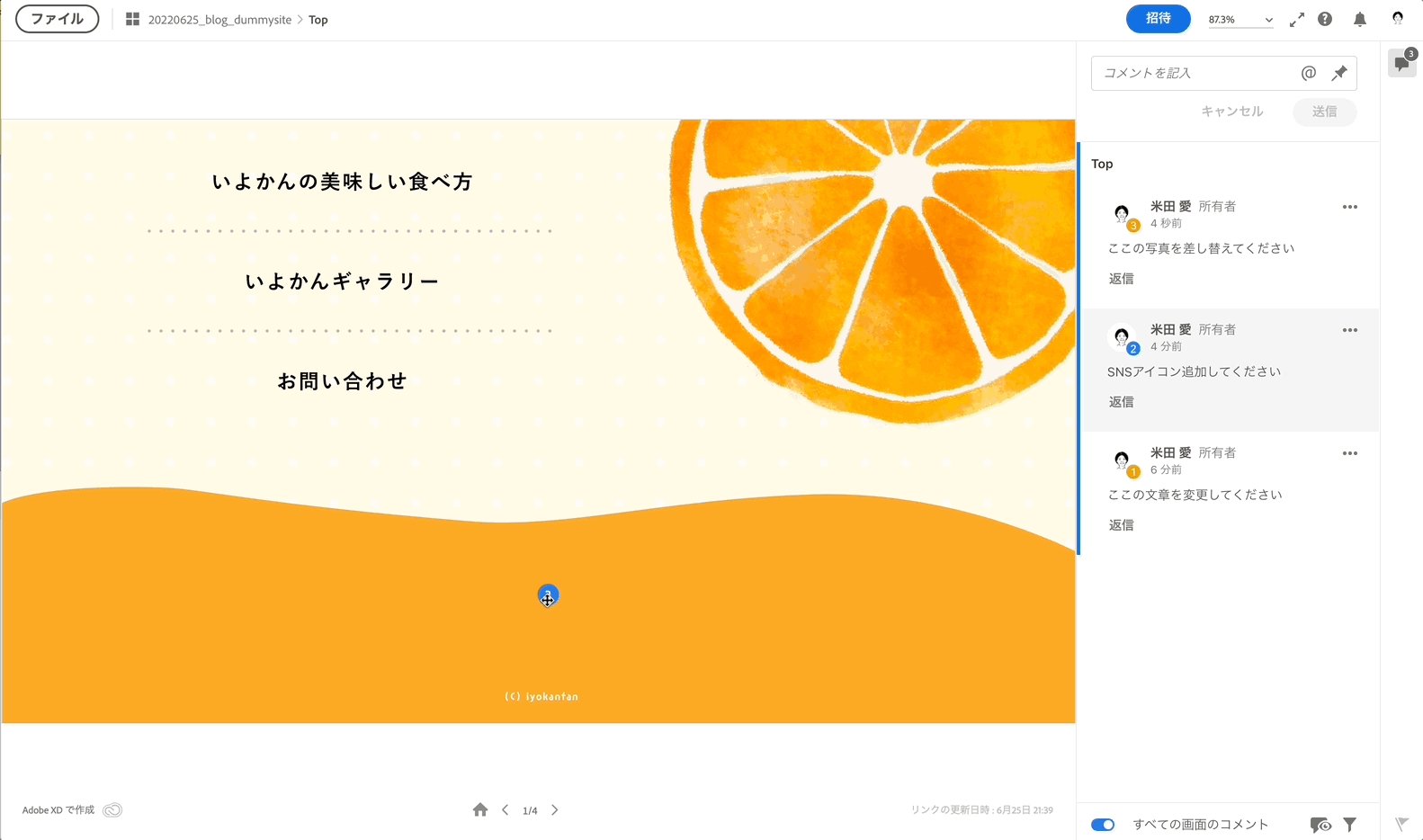
そして、その共有URLへコメントをもらえるのが個人的にはすごく嬉しい!
どの箇所にどういった修正が必要なのか、明確になるので認識のズレなどが少なくなります!

スピッカートでは、お客様にデザインを提出する前に社内で必ずフィードバックがあるのですが、その時もこの共有リンクのレビュー機能を活用しています!
まとめ
いかがだったでしょうか?
操作性の良さ、デザインの作りやすさもXDの魅力ではありますが、
個人的には公開した時のイメージがお客様と共有しやすいところまで作り込めるという点が一番の魅力なのでは?と感じています。
とは言え、私が使いこなせていないXDの機能はまだまだ沢山あると思うので、これからも勉強を続けてこれはすごい!という感動を集めていきたいと思います!そしてまたこちらで紹介させていただければ幸いです。
最後まで読んでいただきありがとうございました!