
こんにちは。spicatoエンジニアの中村です!
もうすぐ2月も終わりですね。みなさまいかがお過ごしでしょうか?
中村は、鼻がむずむずする例のやつがはじまったので毎日格闘しております。
さてタイトルにある通り、この度、
STUDIOで制作したWebサイト「YELLOW公式サイト」が
Webデザインの祭典「STUDIO DESIGN AWARD 2023」の
グランプリを受賞しました!
ありがとうございます!
グランプリという名誉ある賞をいただけて本当に嬉しいです。
(私はSTUDIO構築で携わりました!)

そして、かっこいい賞状とトロフィーをいただきました!
選んでくださった審査員のみなさま、投票してくださった方、本当にありがとうございます。
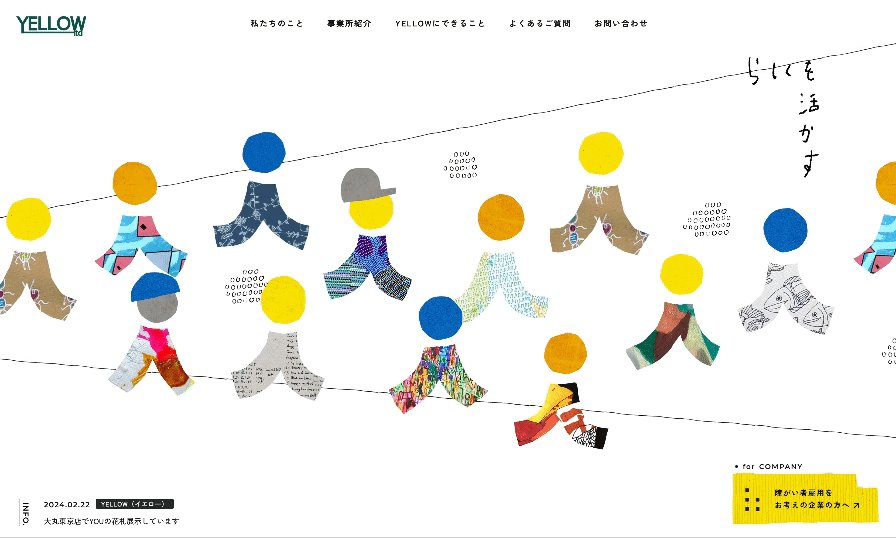
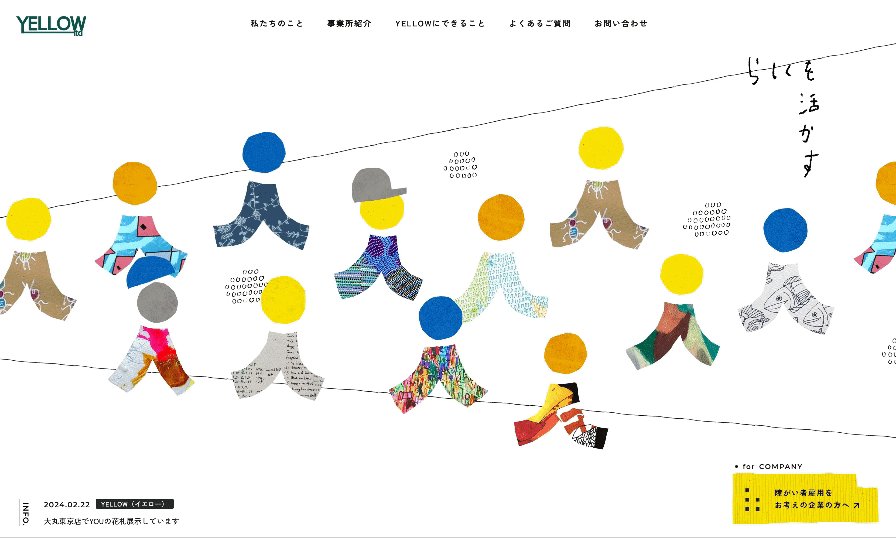
グランプリをいただいた「YELLOW公式サイト」がこちら。
(ブログ後半では、STUDIO構築についてのお話もさせていただきます!)
「STUDIO DESIGN AWARD 2023」に
参加しました!
「STUDIO DESIGN AWARD 2023」(以下、SDA 2023)とは、ノーコードWeb制作プラットフォーム「STUDIO(スタジオ)」を運営するSTUDIO株式会社さまによる、STUDIOで作られたサイトを讃えるWebデザインの祭典です!
受賞サイト一覧がこちら。
SDA 2023の授賞式は、2024年2月8日(木)、東京「WITH HARAJUKU HALL」にて開催されました。

会場全体が装飾されていたり。


サブ会場では、ノミネートサイトがパネルになっているギャラリーサイトがあったり。
弊社が制作したWebサイト「YELLOW公式サイト」もパネルに!嬉しいです。

こちらはメイン会場!かっこいい。。!
そして、実は初出張。
4月に入社してもうすぐ1年!という前に
こんなビックイベントに参加させていただけるとは思いもよらず。。
ドキドキいっぱいで関西から参加させていただきました。
受賞サイト発表後のアフターパーティでは、同じ新卒の方とお話できたのが嬉しかったです。
社内では同期がおらず、なかなか新卒の方とお話できる機会がなかったので
ものすごく刺激を受け、
もっと横の輪を広げていきたい!!
という目標もできました。
そしてWEBの大先輩方が、デザインやWEBのことを熱くお話しされていて
このWEB業界に入れることができ本当に良かったなと心から思います。
トークセッションの中でこれから常に意識したいと思ったのが、
QUOITWORKSのムラマツさんがお話しされた、WEB業界が求める人物について。
いくつかあったのですが一番心に響いたのが
「SNSネイティブかどうか。」です。
SNSで情報発信をされている方には
同じように発信されている方が周りにいて、
より濃く深い知識やアイデアの要素になるものが多いなと日々感じています。
トークセッションを聞いた日に
私と同じような新人で発信をされている方とSNSで繋がりました。
新人の方は自主制作でロゴを作っていたり、コードを書かれていたり
ものすごく発信されていました。
自分の勉強意欲にもなるので、積極的にSNSを使っていきたいです。
おもしろく、ときめくモノをもっと作れるように精進します!!!!
改めましてありがとうございました!
受賞されたみなさま、おめでとうございます!
そして嬉しいポストをご紹介させてください!
こちらです!
グランプリを受賞したスピッカートの皆さんと!!めっちゃいい笑顔👏👏 #STUDIOデザインアワード pic.twitter.com/8hUmJFa3dz
— Joe Ishii / STUDIO 🇺🇸 (@ytk141) February 9, 2024
STUDIO代表の石井さんと、ボス細尾さん、私。
夢のようなあの瞬間と喜びが鮮明に思い出せる、大好きな写真です。
石井さんのおっしゃる通り、いい笑顔ですね!!!
STUDIO構築について
ブログ後半は、今回グランプリをいただいた「YELLOW公式サイト」の構築について少しお話しします!
SDA 2023でお話しした方からご質問でいただいたのが
Q. メインビジュアルの動きってどうやって構築してますか?
でした!
そのメインビジュアルの動きがこちらです!

カタカタ動いてます。可愛いですよね。
この動きはSTUDIO機能の「カスタムコード」を使用しております!
カスタムコードでは、STUDIOにCSSを追加することができます。
デザイナーいのっちと、カタカタ動くを合言葉に
一つひとつ違う動きになっているのがこだわりポイントです。
同じCSSアニメーションでも秒数で速い子がいたり、
ゆっくりな子がいたり。
左右にカタカタ、上下にカタカタしたり、斜めだったり、
この動きだと楽しそうな動きに見えるのかな?と微調整しながら制作しました!
(実はダンスをしていたこともあり、こういう動きの発想は得意な方だったかもしれません。)
こちら、STUDIOさんのカスタムコードについての記事です!
https://studio.design/ja/whats-new/customcode
カスタムコードでCSSを書くことによって
STUDIOでもっと表現の幅が広がり、より凝った動きが作れますのでぜひ。
さらに裏話
先ほどお話しさせていただいたメインビジュアルの動きを
ありがたいことに褒めていただくことが多いのですが
実は全部動かす予定ではありませんでした!
はじめは3つだけを動かしており、
デザイナーいのっちとミーティングを重ねて、全部動かそう!ということに。
たくさん動きを見てくださったいのっちに大感謝です。
そして、どの子も可愛い自由な動きになっています。
私は中央にいるグレーの帽子の子が好きです。
この子の動きはいのっち考案。ぴょこっと帽子が動くのが可愛いです。
みなさま、推しの動きの子をぜひ教えてください!
おまけ1 手土産編
今回イベントに参加するにあたり手土産を持参しておりました。
手土産は、燻製梅!!

YELLOWさんに描いていただいた梅干しの素敵なイラストをタグに
ご近所のTE kara TEさんに作っていただいたスペシャル燻製梅になっています!
会場で受け取ってくださったみなさま、ありがとうございました!
おまけ2 社内お祝い編
社内で参加できなかったスタッフ含め、お祝いしました!



まとめ
もっともっと精進して
これからも作ることを楽しみながらいいモノを作りたいなと思います。
(私と同じようなWEB業界の新人さん、いっしょに頑張りましょう!)
スピッカートでは、STUDIOでのサイト制作のご依頼もお待ちしております!!
ぜひデザインの力であなたをお手伝いさせてください!!
最後まで読んでくださりありがとうございました。
それでは!