
Adobe XD(アドビ エックスディー:旧 Adobe Experience Design )が正式リリースされたのは2017年10月なので、今から約2年前になります。
それまではPhotoshop(フォトショップ)でWebのデザインを行っていましたが、2017年11月の新規案件から導入しました。使い慣れたアプリのメジャーバージョンアップでさえ、億劫な私ですが、、、(あのボタンどこ行った?とか、なんでこんなフォルダが勝手に生成される?とか追加された新機能が要らないと思うことが多いです…。)XDには、なんというか、どんどんこれに変わっていく感じがしました。
「毎月機能追加のアップデートをします!」ということを正式リリース時に発表されているのですが、めちゃ大変だろうということは何となくわかるので、そういう心意気からも、WEB制作のメインツールにする!というようなXDの開発者さんたちの本気感を感じたのだと思います。
毎月アップデートはさすがに続いてはいませんが、、、それでも追加される機能や修正がいい感じです。下記で最新のリリース情報を確認できます。
XD の最新リリースの新機能
使ってみたら、もうPhotoshopに戻ることができないほど感動し、すぐさま反対していた社内スタッフにも無理やりにすすめ、今はディレクターもデザイナーも全員が使用しています。口を揃えて言うのは、「もうPhotoshopには戻りたくない….」です。PhotoshopでWebデザインをされているデザイナーさんには特におすすめしたいです。
2年使用してみて、自分的にここが良い!と思うことがたくさんありますので、ひとまずデザイナー視点でXDの良いところを4つだけご紹介したいと思います。
とにかくサクサク動く。データが軽い。

Photoshopだと配置した画像や長さによっては、1ファイル1GB以上になることもしばしばありましたが、1サイト分のPC、スマホのデザインデータを1ファイルでまとめて作成して、4、500MBです。
画像はCCライブラリを使うことも多いですが、直に配置しても軽いです。
「結構大きな画像をボンボン配置してるんだけど、なんだろうこの軽さ?」と驚きます。しかも配置した画像を、縮小してからもとに戻しても劣化もしない。もう魔法かと思います。
イラストレーターのように、一定テキスト量を越えると重くなることもないですし、全ページ配置できるので、行き来もラクラク。コンポネント化すれば、同じ修正を全ページに反映するのも簡単。
データが軽い!これだけでもXDを利用する価値があると思います。
デザインも自由自在。画像編集もラクラク!ちょっとだけ不満はあるけど。

Photoshopだと細かいニュアンスができるから…と言う方が多いかもですが、XDだって結構細かいことができます。イラストレーターで紙もののデザインをするのとそんなに変わりません。矩形だけでテンプレっぽくなりすぎるとか、そういくことはありません。
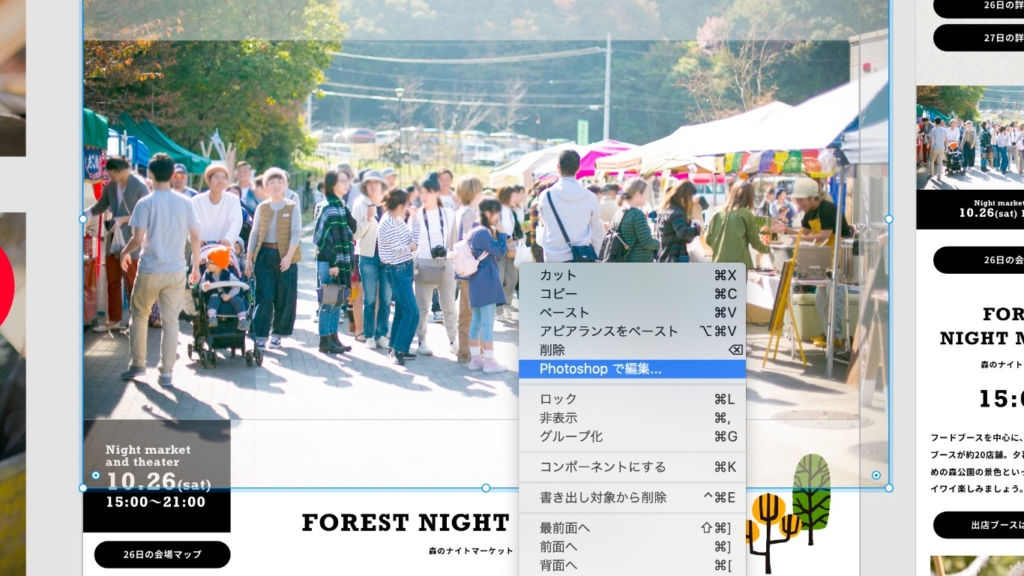
確かに、写真の補正などの画像編集はできないので、その場合はPhotoshopへ移動しての作業になりますが、先日アップデートで、画像を選択して右クリックでphotoshopで開くことができるようになりました。それで明るさとか触れるだけかと思えば、レイヤーも追加できるし、普通にphotoshopの画像編集機能をフルに使えて、作業後に保存すれば、XDでそれがそのまま反映されます。
再び同じ画像をXDで右クリックからphotoshopで開くと、レイヤーはもちろん保持されていますので、何度でも編集可能なのです。(ただし、現状はXDを保存してファイルを閉じてりしまうとPhotoshopで編集したレイヤーが合体されますので注意!)
▼詳しくはこちら(この記事の2つ目)
Adobe XDからPhotoshopを呼び出して画像編集
個人的に不満があるとすれば「テキストの縦書き」と「パスに沿わせる」ことがXDでできないこと。それができたら、めちゃいいのですが….Adobeさんお願いします。
▼一応こんなプラグインがあったりはしますが….
Tategaki for Adobe XD
▼縦書きプラグインについては、この記事なんか詳しく説明してくれています。
【Adobe XD】縦書きしたいときに助けてくれるプラグイン
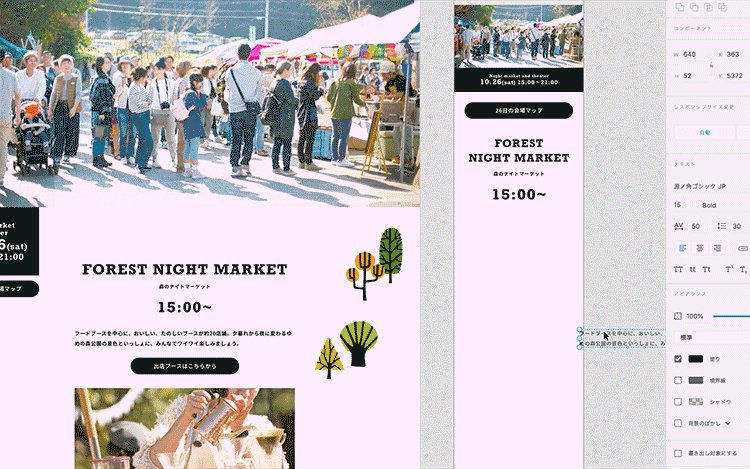
スマホサイズへ展開しやすい。

弊社もまだPCデザインから起こすことが多いのですが、スマホへの展開って結構大変だったりしますが、画像やブロックを縮める機能が充実しています。自由に変形するのも、比率を保って拡大縮小するのももちろん可能ですし、「レスポンシブサイズ変更」という機能で、いい感じに「ここのアイコンは右付きで、テキストは左右中央配置を保ったままブロックを広げる」なんてこともできてしますのです。
▼レスポンシブサイズ変更、うまく説明できないのでこのページを見てください
レスポンシブサイズ変更とコンストレイント
初期のころから備わっていましたが、「リピートグリッド」という機能も便利です。「リピートグリッド」は作成したブロックパーツを縦横にリピートできるというものです。リピート後にブロック内の各パーツの位置や文字サイズなどを変更すれば、すべて連動して変わるのに、複製されたブロックパーツのテキストの変更は自由に行えるので、かゆいところに手が届く感じになってます。
▼リピートグリッドについて詳しくはこちらの記事へ
繰り返しエレメントの作成
プラグインがどんどん増える。

僕も正直、追いかけ切れていないところではあるのですが、XDはプラグインが豊富にあります。「XD プラグイン」などで検索すれば、【20XX年完全保存版】AdobeXDを使いやすくするプラグイン!みたいな記事がたくさん出てきます。デフォルトでも使いやすいXDですが、探してみると、こんなことが楽にできたら….と思っていることを補うプラグインがあったりします。
僕がおすすめしたいイチオシは「Resize Artboard to fit content」です。
アートボードの高さを揃えるというシンプルなものですが、最後フッターおしりにアートボードの高さを揃えるのが結構面倒で….愛用しています。100pxあけて揃えたいとか、ぴったりにしたいとか設定できるのも嬉しい。複数のアートボードを一括でできるのも良いです。
▼アートボードの高さを揃えるプラグイン
Resize Artboard to fit content
と、まぁAdobe XDのおすすめをご紹介したわけですが、とにかくPhotoshopでゴリゴリ作ってる方には一度体験してみてほしいです。
今掲載しているスピッカートのWebサイトの事例のほとんどはXDでの制作になります。ぜひご覧ください。
spicatoのWebサイト制作事例を見る